我们有几十个CSS伪类。大多数浏览器的开发者工具仅允许我们检查/切换其中一些,如:hover、:focus、:active。
如何检查特定元素是否有其他伪类?如何切换它们?
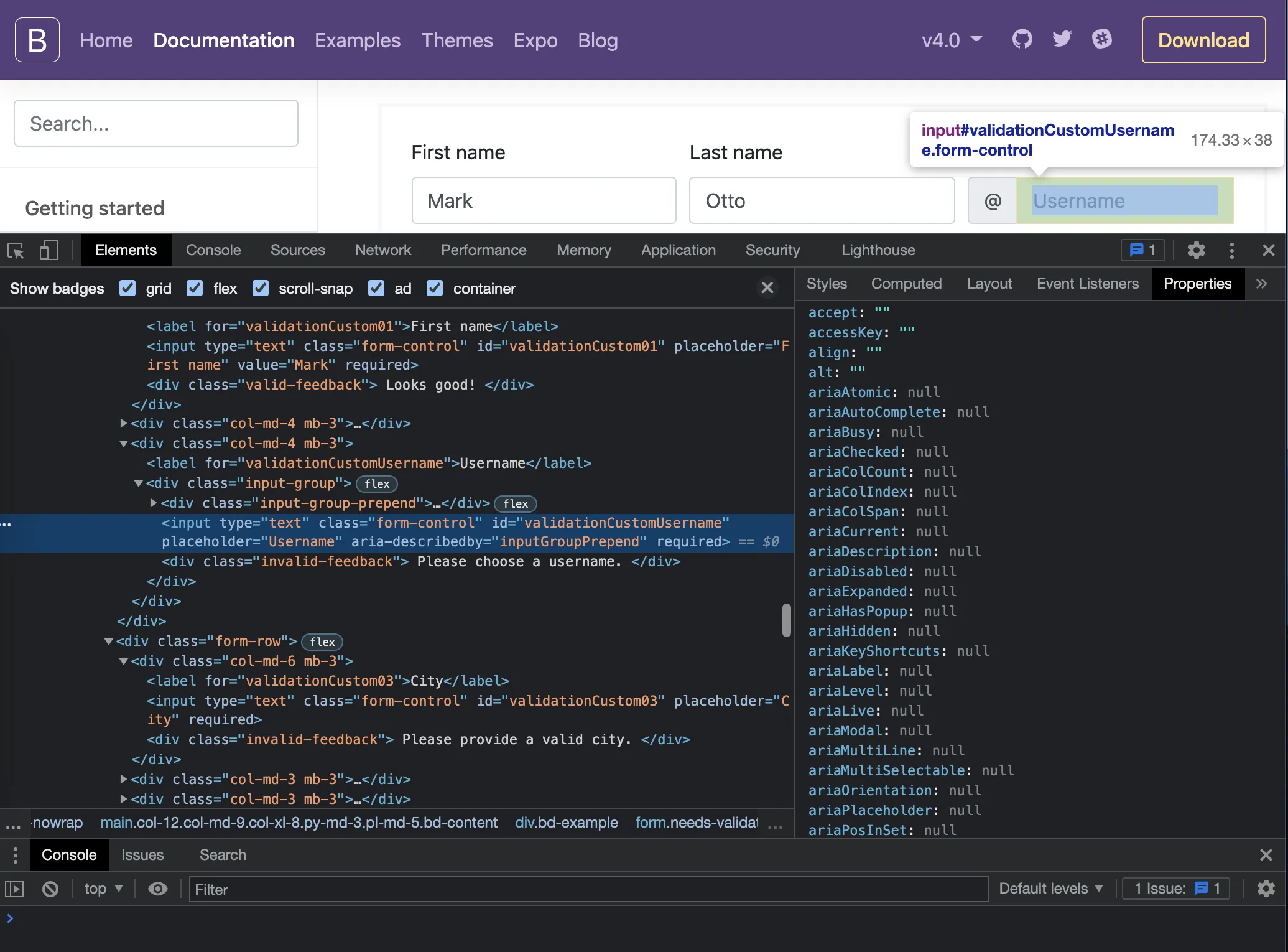
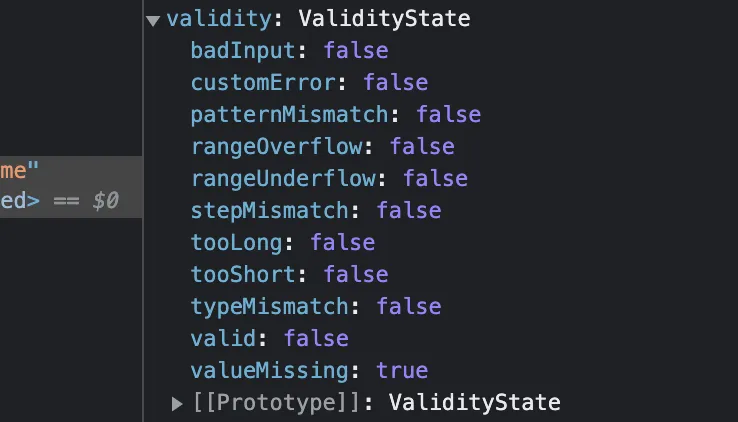
一个例子是,Bootstrap表单验证将:invalid和:valid伪类应用于元素,取决于它是否通过了验证。假设我们需要通过检查和切换这些伪类来调试自定义验证规则和反馈。你会如何在开发者工具中操作呢?
我不限制此问题只能使用Chrome DevTools回答;使用任何浏览器开发者工具都是可以的。同样,我不限制此问题只适用于Bootstrap验证的特定用例(它只覆盖了许多其他CSS伪类中的两个)。