是否有预设的快捷键可以让您像在浏览器标签中一样切换选项卡?:
cmd + shift + {
cmd + shift + }
指下面的这些选项卡:
在开发工具网站上搜索,但无果。如果没有可用的快捷键,那么哪个理想的快捷键组合对于键盘是容易使用的呢?
是否有预设的快捷键可以让您像在浏览器标签中一样切换选项卡?:
cmd + shift + {
cmd + shift + }
指下面的这些选项卡:
在开发工具网站上搜索,但无果。如果没有可用的快捷键,那么哪个理想的快捷键组合对于键盘是容易使用的呢?
试试这个:
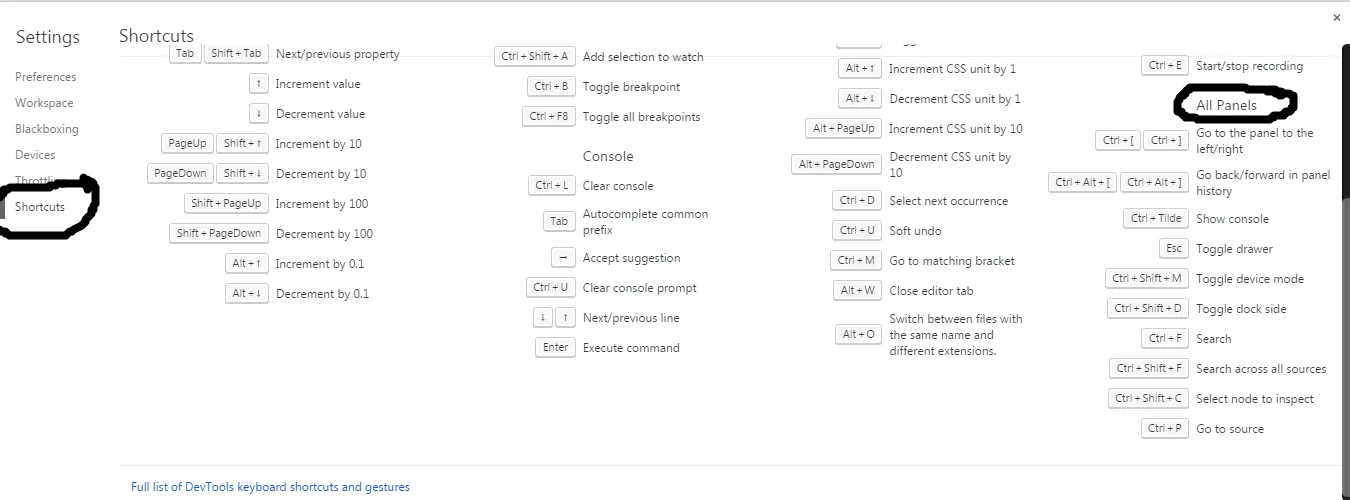
前往左侧面板
Ctrl + [
前往右侧面板
Ctrl + ]
获取其他面板的快捷键,
进入开发者选项/工具,然后点击设置或按F1键

然后进入"快捷键"并向下滚动至"所有面板"

ctrl键的是cmd键。 - Carl Edwards在DevTools设置中,外观下勾选(Linux/Win)启用Ctrl+1-9快捷键切换面板或(Mac)启用Cmd/⌘+1-9快捷键切换面板。这将打开DevTools的焦点切换功能,就像标签一样使用ctrl或cmd|⌘进行切换。
⌘ + 1-9,而不是Ctrl。 - Dimitri W⌘ + [和⌘ + ]快捷键在MacOS上的法语QWERTY键盘上切换DevTools选项卡。⌥ + Shift + {来输入[,但与命令键组合时,它将变为⌘ + ⌥ + Shift + {。这不仅几乎无法输入,而且也无法正常工作。