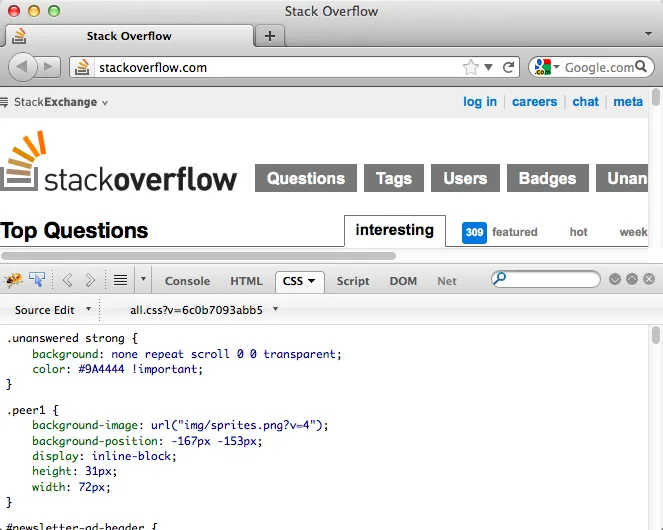
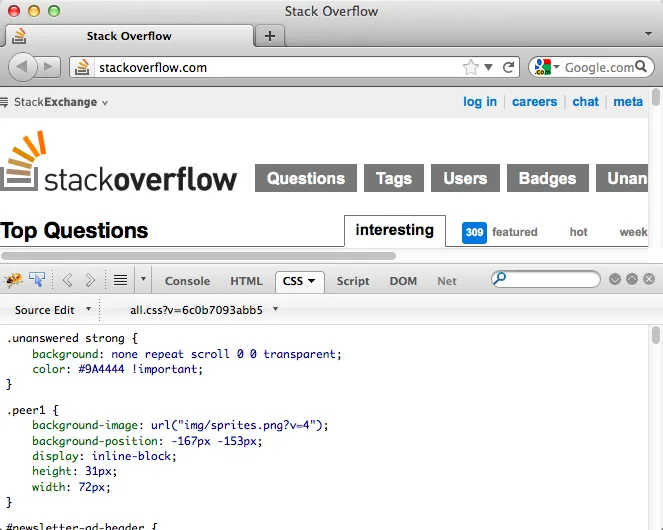
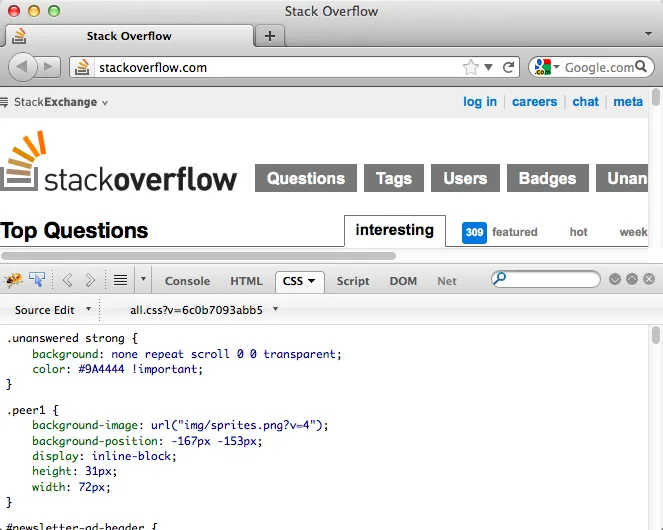
如果您想查看其他人的网站CSS(学习借鉴,而不是抄袭),Firebug可以让您检查CSS的漂亮格式: 。但在Chrome 16中,您只能得到已提供的压缩后的CSS:
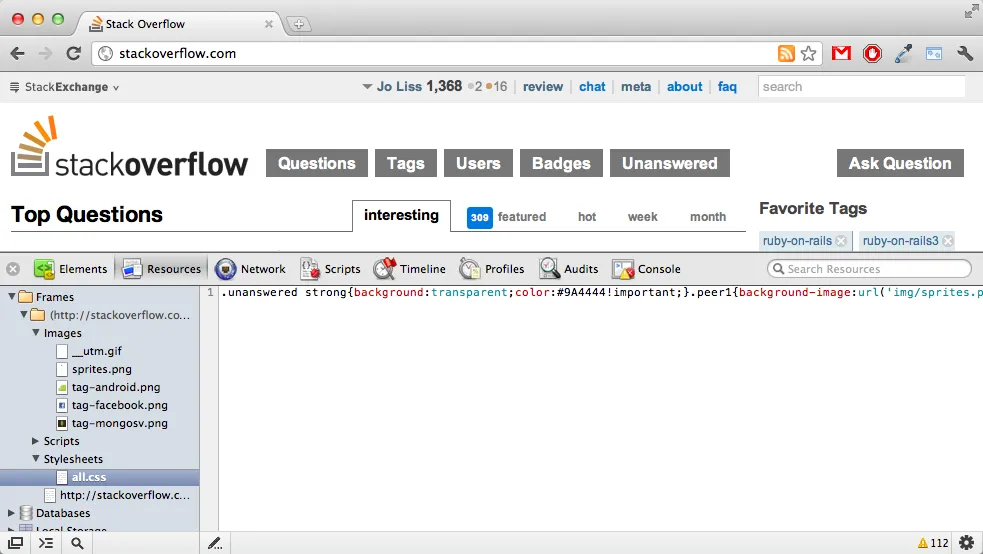
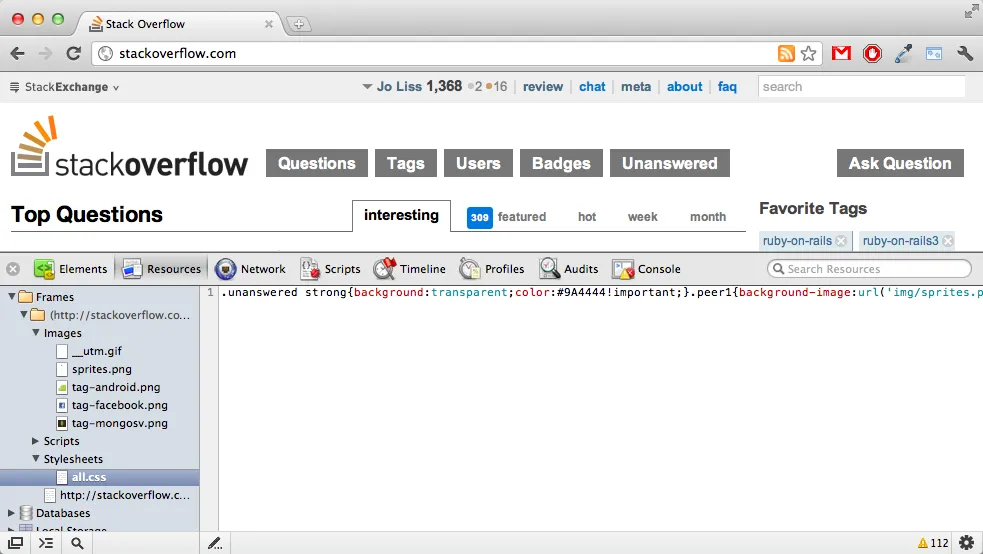
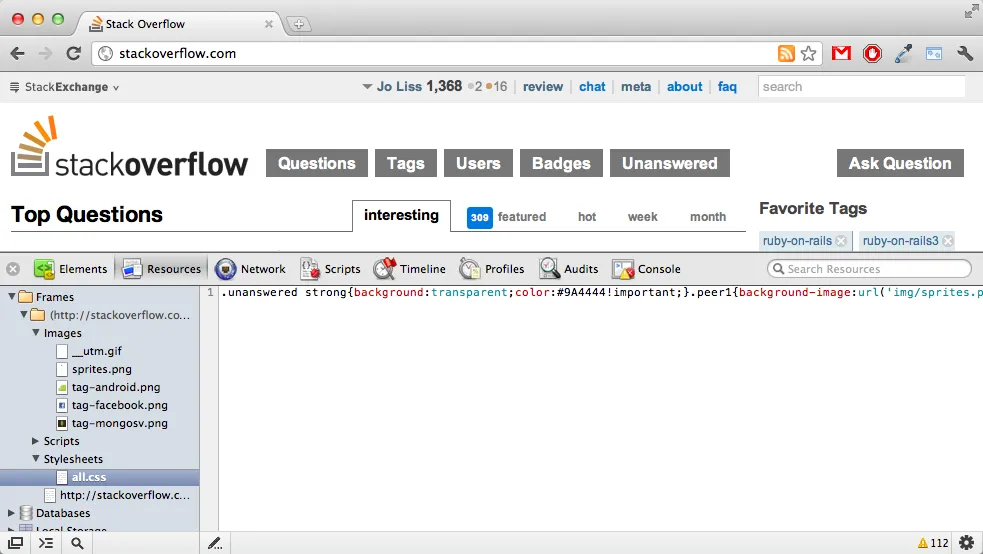
。但在Chrome 16中,您只能得到已提供的压缩后的CSS: 。是否有办法让Chrome对CSS进行漂亮的格式化呢?
。是否有办法让Chrome对CSS进行漂亮的格式化呢?
 。但在Chrome 16中,您只能得到已提供的压缩后的CSS:
。但在Chrome 16中,您只能得到已提供的压缩后的CSS: 。是否有办法让Chrome对CSS进行漂亮的格式化呢?
。是否有办法让Chrome对CSS进行漂亮的格式化呢? 。但在Chrome 16中,您只能得到已提供的压缩后的CSS:
。但在Chrome 16中,您只能得到已提供的压缩后的CSS: 。是否有办法让Chrome对CSS进行漂亮的格式化呢?
。是否有办法让Chrome对CSS进行漂亮的格式化呢?我推荐使用Quick Source Viewer,它是Chrome的一个扩展程序,不需要人工复制粘贴(类似于额外的Chrome开发工具)。
它可以显示当前页面的源代码格式和颜色编码,非常强大,可以显示页面的所有“源”,包括CSS、JS或HTML。甚至可以单独查看内联CSS/JS(高亮显示注入的代码)。最好的部分是,它可以美化所有这些内容,即使是CSS(Chrome的开发工具仍然无法做到这一点)。