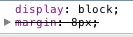
Safari/Chrome开发者工具会通过在CSS规则上加删除线的方式来表示该规则被其他内容覆盖,如下图所示。

有时候我会遇到这样的情况:无法从CSS文件中找出导致该规则被忽略的原因。但是Safari本身肯定知道,因为它已经将其划掉了。
是否有一种方法可以知道是什么覆盖了这个规则?
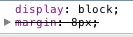
Safari/Chrome开发者工具会通过在CSS规则上加删除线的方式来表示该规则被其他内容覆盖,如下图所示。

有时候我会遇到这样的情况:无法从CSS文件中找出导致该规则被忽略的原因。但是Safari本身肯定知道,因为它已经将其划掉了。
是否有一种方法可以知道是什么覆盖了这个规则?
看一下列表中没有被划掉的那一个,它在列表中较高位置。
或者查看计算样式。它们将是最终应用的样式。
开发人员工具将列出元素的所有规则。只需阅读应用的所有CSS规则,并查找具有相同名称的未被划掉的规则。