我经常需要检查我的CSS动画效果。那么在Chrome开发者工具中是否有检查CSS动画效果的方法?
如何在Chrome开发者工具中检查CSS动画
3
- Lakruwan Pathirage
1
1为什么你要问一个问题,而不是在两个按钮按下后自己找到答案呢?(按F12,然后在底部工具窗格中单击“动画”)。 - Dai
2个回答
2
Chromium (Chrome/Edge/Opera):
- 打开命令菜单(
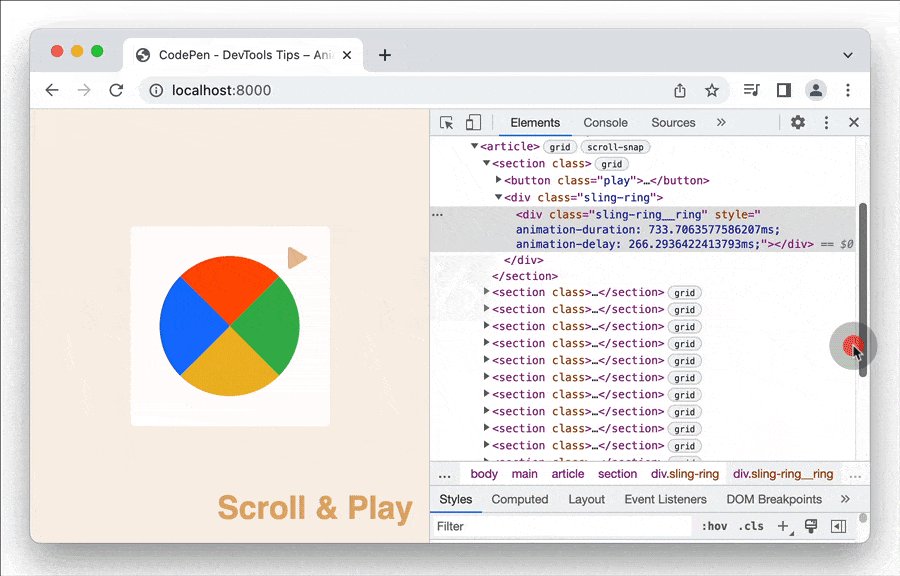
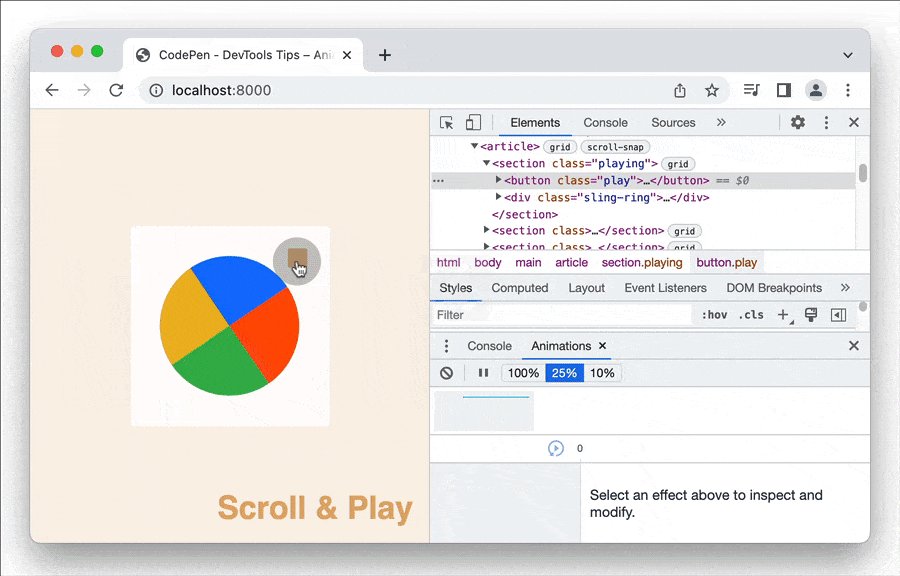
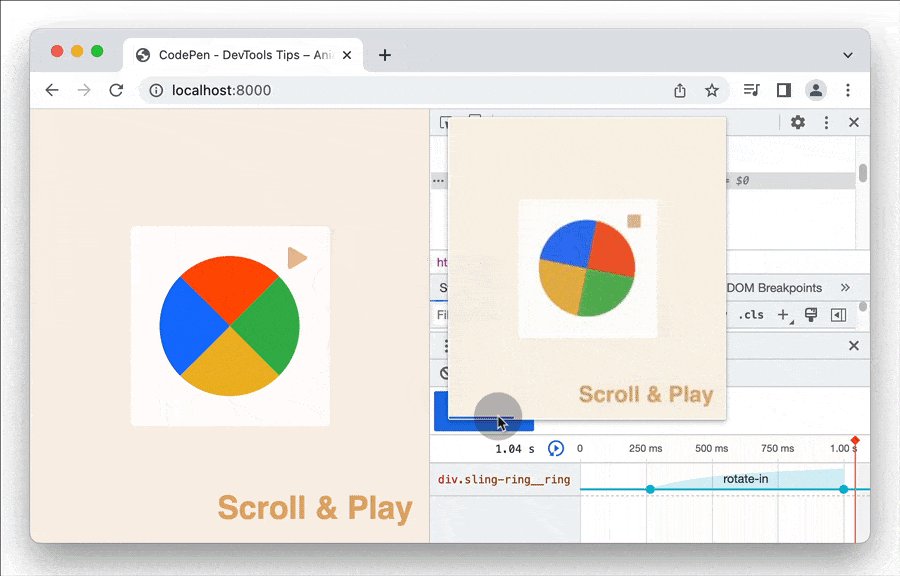
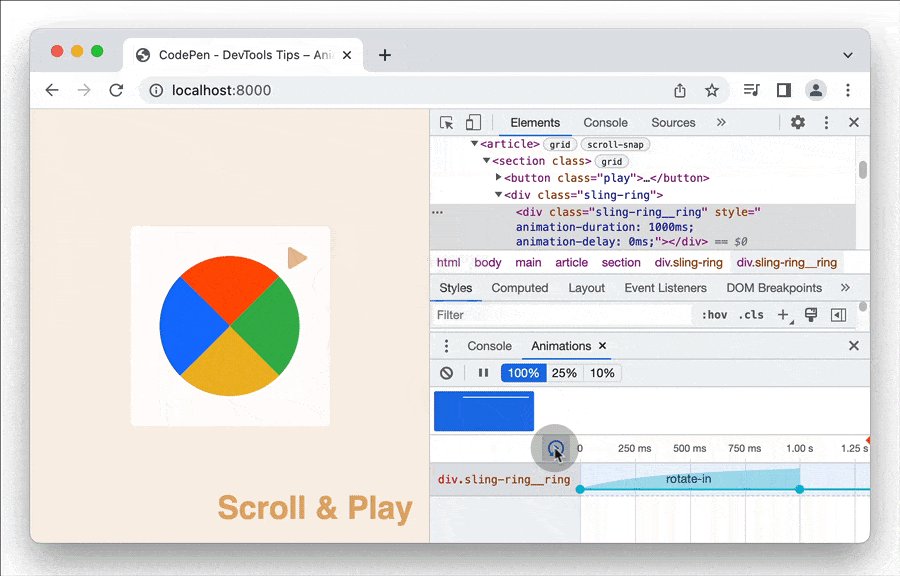
Cmd+Shift+P或Ctrl+Shift+P)> 运行“显示动画”,然后按回车。这将打开动画抽屉。触发动画以在时间轴上记录它。动画抽屉分为4个部分,- 控件:从这里,您可以清除所有当前捕获的动画组,或更改当前选定的动画组的速度。
- 概述:在此处选择一个动画组以在详细信息窗格中检查和修改它。
- 时间轴:从这里暂停和开始动画,或跳转到动画的特定点。
- 详细信息:检查和修改当前选定的动画组,如添加延迟或更改时序持续时间。
Firefox:
- 检查使用CSS动画的元素。从右侧边栏打开动画窗格。触发动画以在窗格中查看同步的时间轴。使用可拖动的小部件来浏览时间轴或跳转到特定点。您还可以更改播放速度并进行更多操作。
Safari:
- 打开devtools > 打开“时间轴”选项卡 > 确保在左侧面板中启用了“媒体和动画”。 现在重新加载页面或触发动画以在底部面板中查看时间轴。
更多信息:
- Pankaj Parashar
4
1非常感谢。你提供了如此详细的信息,这个答案对其他人也很有用。再次感谢你的贡献。 - Lakruwan Pathirage
1这已经非常有用了,但如何打开原始动画关键帧定义,不是在交互式UI中,而只是显示CSS? - Ingo Steinke
好的观点。我认为没有直接跳转到关键帧定义的方法。在样式面板中,您可以按住Cmd/Ctrl并单击关键帧名称以直接跳转到源代码。 - Pankaj Parashar
2@IngoSteinke 我在这里提出了一个功能请求,https://github.com/MicrosoftEdge/DevTools/issues/90 - Pankaj Parashar
2
打开动画选项卡有两种方法:
- 自定义和控制 DevTools > 更多工具 > 动画。
- 通过按以下键之一打开命令菜单:在 macOS 上: Command + Option + C。在 Windows、Linux 或 ChromeOS 上: Control + Shift + C。然后开始输入“显示动画”,并选择相应的抽屉面板。
或者
阅读文章,希望找到好的解决方案:
- Ikram Akbar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接