我在尝试覆盖一个不情愿的a:hover CSS样式,但是无法成功。
我尝试使用Firebug检查元素,但我无法看到为什么它不能工作。我甚至不知道如何正确地检查Firebug中的a:hover CSS事件。
我已经看到了:
在Firebug中检查悬停http://blog.borngeek.com/2010/04/16/hover-inspection-in-firebug/
但我还没有弄清楚如何重现其中提到的步骤。
还有: 伪虚幻状态http://meyerweb.com/eric/thoughts/2009/11/03/pseudo-phantoms/
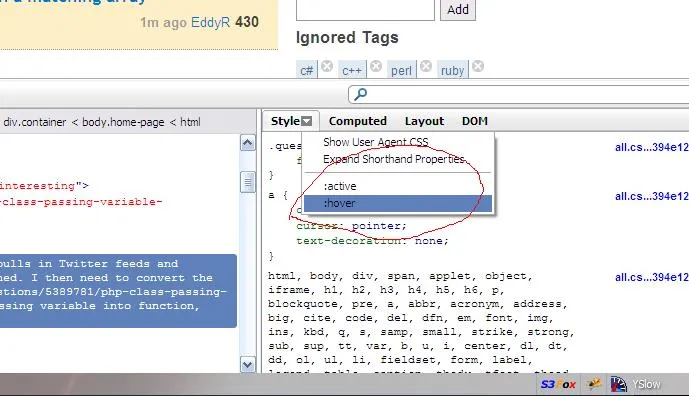
如何使用Firebug检查/调试CSS伪类,例如:hover?