我希望为每个边框创建相同的线性渐变。
具有5种颜色的边框渐变从以下位置开始
transparent to white to black to white to transparent
这样我就可以拥有透明的边角了。
如何为所有四个边框实现这个效果?
是否可以将线性渐变分配给边框?

附注:它应该能够在IE9+上运行,不需要太多的努力,否则就是IE10+ :P
我希望为每个边框创建相同的线性渐变。
具有5种颜色的边框渐变从以下位置开始
transparent to white to black to white to transparent
这样我就可以拥有透明的边角了。
如何为所有四个边框实现这个效果?
是否可以将线性渐变分配给边框?

附注:它应该能够在IE9+上运行,不需要太多的努力,否则就是IE10+ :P
.outer {
vertical-align:top;
display:inline-block;
height: 100px;
width: 100px;
position: relative;
background: -moz-radial-gradient(center, ellipse cover, rgba(0,0,0,1) 1%, rgba(0,0,0,1) 50%, rgba(0,0,0,0) 90%, rgba(0,0,0,0) 99%, rgba(0,0,0,0) 100%); /* FF3.6+ */
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(1%,rgba(0,0,0,1)), color-stop(50%,rgba(0,0,0,1)), color-stop(90%,rgba(0,0,0,0)), color-stop(99%,rgba(0,0,0,0)), color-stop(100%,rgba(0,0,0,0))); /* Chrome,Safari4+ */
background: -webkit-radial-gradient(center, ellipse cover, rgba(0,0,0,1) 1%,rgba(0,0,0,1) 50%,rgba(0,0,0,0) 90%,rgba(0,0,0,0) 99%,rgba(0,0,0,0) 100%); /* Chrome10+,Safari5.1+ */
background: -o-radial-gradient(center, ellipse cover, rgba(0,0,0,1) 1%,rgba(0,0,0,1) 50%,rgba(0,0,0,0) 90%,rgba(0,0,0,0) 99%,rgba(0,0,0,0) 100%); /* Opera 12+ */
background: -ms-radial-gradient(center, ellipse cover, rgba(0,0,0,1) 1%,rgba(0,0,0,1) 50%,rgba(0,0,0,0) 90%,rgba(0,0,0,0) 99%,rgba(0,0,0,0) 100%); /* IE10+ */
background: radial-gradient(ellipse at center, rgba(0,0,0,1) 1%,rgba(0,0,0,1) 50%,rgba(0,0,0,0) 90%,rgba(0,0,0,0) 99%,rgba(0,0,0,0) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#00000000',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
.inner {
height: 90%;
width: 90%;
position: absolute;
left: 5%;
top: 5%;
background: white;
}<div class="outer">
<div class="inner">
text
</div>
</div>
<div class="outer" style="height:100px; width:200px">
<div class="inner">
text
</div>
</div>资源
注意
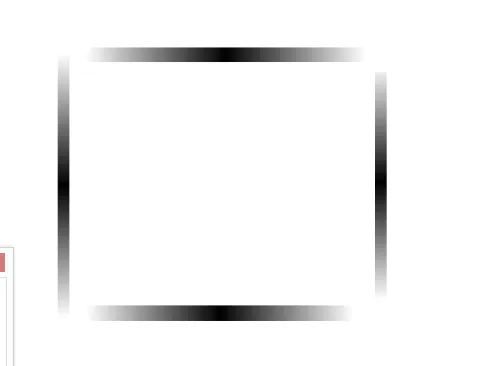
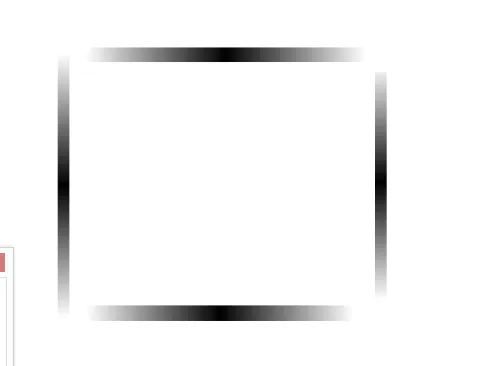
background-size: 100% 20px, 100% 20px, 20px 100%, 20px 100%;
整个渐变色在IE 9中不支持,但应该可以在IE 10+中使用。另一方面,边框图像仅在IE 11及以上版本中工作。
.border-image {
height: 200px;
width: 200px;
background: -webkit-linear-gradient(0deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%), -webkit-linear-gradient(0deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%), -webkit-linear-gradient(90deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%), -webkit-linear-gradient(90deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%);
background: -moz-linear-gradient(0deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%), -moz-linear-gradient(0deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%), -moz-linear-gradient(90deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%), -moz-linear-gradient(90deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%);
background: linear-gradient(90deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%), linear-gradient(90deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%), linear-gradient(0deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%), linear-gradient(0deg, transparent 10%, white 10%, black 50%, white 90%, transparent 90%);
background-repeat: no-repeat, no-repeat, no-repeat, no-repeat;
background-size: 100% 20px, 100% 20px, 20px 100%, 20px 100%;
background-position: 0px 0px, 0px 100%, 0px 0px, 100% 0px;
padding: 20px;
}<div class="border-image">Some Test Content</div>