我有以下的CSS:
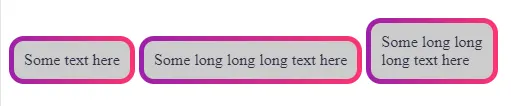
a.btn.white-grad {
background: $lgrey;
color: #313149 !important;
border: 1px solid #000;
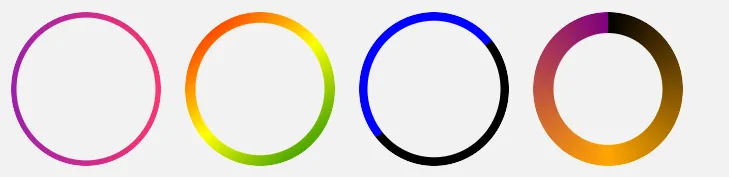
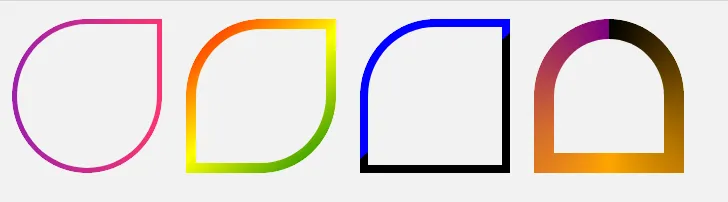
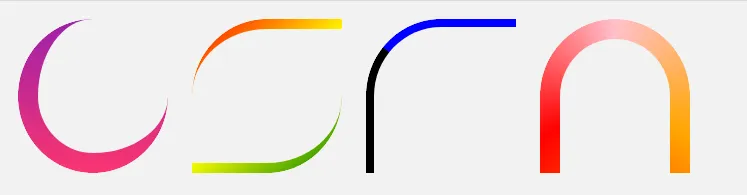
border-image-source: linear-gradient(to right, #9c20aa, #fb3570);
border-image-slice: 20;
float: left;
@include font-size(26);
margin: 75px 0;
}
添加
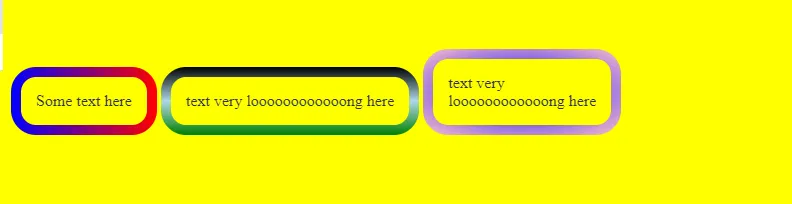
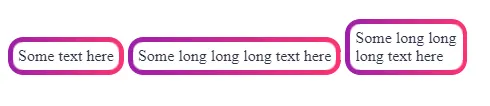
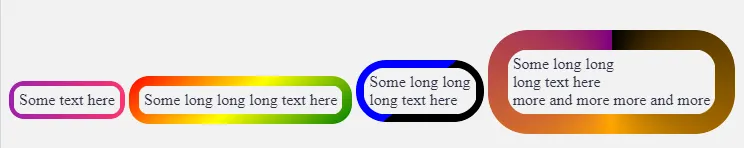
border-radius: 5px 似乎没有任何效果。我猜想这是因为我正在使用边框渐变... 是否有办法让我实现所需的 5px 边框半径呢?