我有一个基于Angular Material的用户界面。我正在使用@material/flex-layout和Material卡片,因此我的组件布局如下:
<div class="container" fxLayout fxLayout.xs="column" fxLayoutAlign="center" fxLayoutGap="10px" fxLayoutGap.xs="0">
<div fxFlex="30%">
<md-card>
<h3>Last 30 Days</h3>
<app-oee30 [target]="target" [cell]="cell"></app-oee30>
</md-card>
</div>
<div fxFlex="70%">
<md-card>
<h3>24 hours of OEE (target: {{target}}%):</h3>
<app-oee24 [target]="target" [cell]="cell"></app-oee24>
</md-card>
</div>
</div>
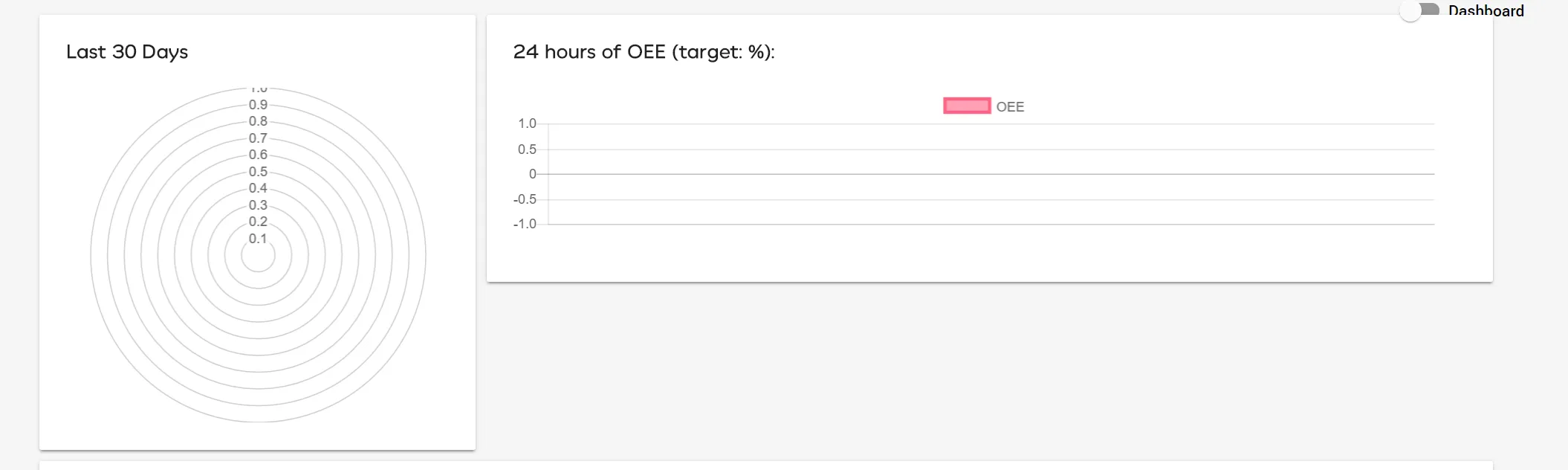
这个问题如下图所示:
显然,两个方框不同的高度看起来很奇怪。 我该如何轻松(且响应式地)确保它们的高度相同?
谢谢。