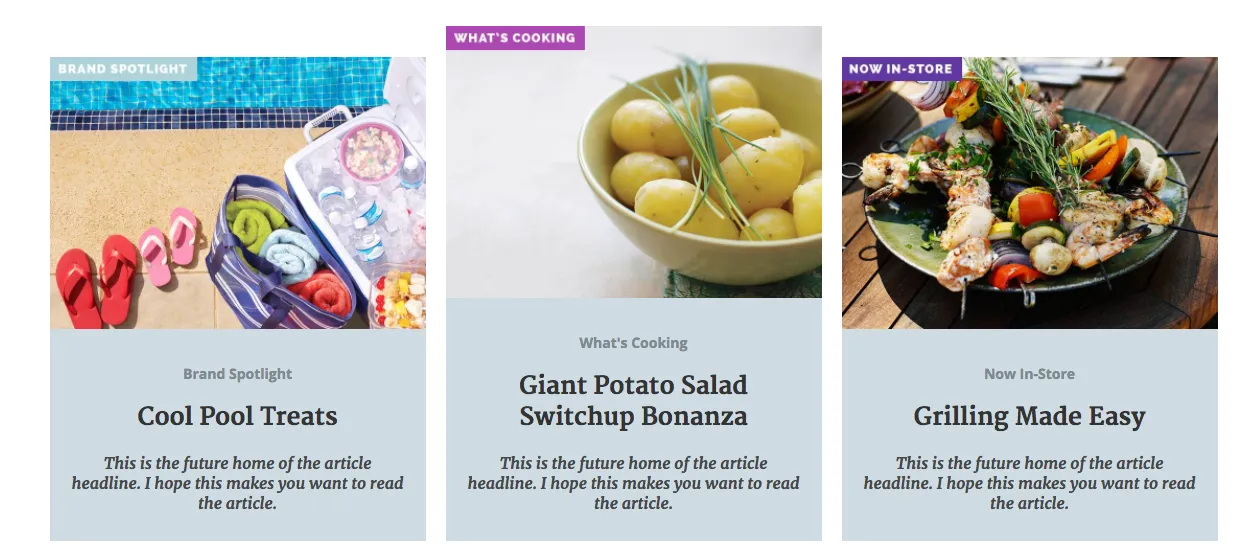
我有一些块,希望它们能够在同一行显示,并且无论文本内容多少都有相同的高度。文本内容可能随时变化。我已经让这些块在同一行显示了,但是如何使它们的高度相同我不知道该怎么做。
HTML:
<div class="article_block">
<div class="article_block_content">
<div class="article_block_content_left">
<img class="article_image" alt="<%= headline %>" title="<%= headline %>" src="<%= media_path %>"/>
</div>
<div class="article_block_content_right">
<h5 class="article-tag"><%= category.name %></h5>
<h2 class="article-title"><%= headline %></h2>
<h4 class="article-subtitle">This is the future home of the article headline. I hope this makes you want to read the article.</h4>
</div>
</div>
</div>
CSS(层叠样式表):
.article_block {
width: 33%;
display: inline-flex;
.article_block_content{
margin: 10px;
height: inherit;
.article_block_content_left {
}
.article_block_content_right {
padding: 20px;
.article-tag {
text-align: center;
color: #7d8a8f;
text-transform: capitalize;
font-size: 14px;
font-family: 'Open Sans';
padding-top: 15px;
}
.article-title {
text-align: center;
font-family: 'Merriweather';
color: #333;
}
.article-subtitle {
text-align: center;
font-family: 'Merriweather';
font-style: italic;
color: #464849
}
}
}
}

flex(及相关属性)需要加上前缀-webkit或-ms。 - Adam Jenkins