我正在制作一个自适应宽度的网站。我有三个链接并排放置,每个链接占据33%的宽度。
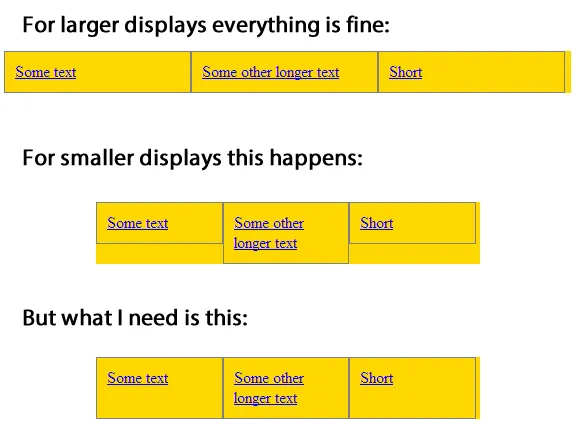
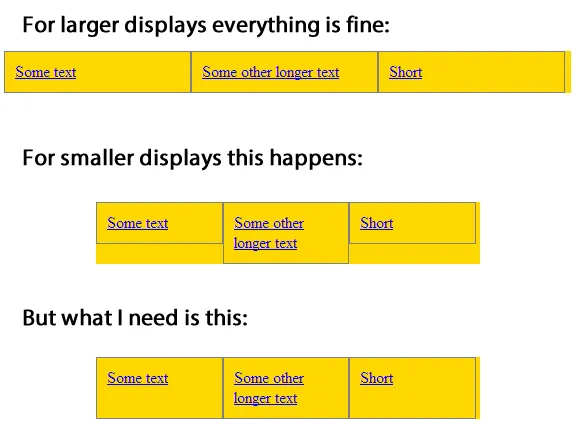
在较小的屏幕宽度下,文本会换行,先换长文本的链接。我需要的是所有链接都具有相同的高度。
请参考此图片: 源代码链接:http://codepen.io/anon/pen/HGFeJ
源代码链接:http://codepen.io/anon/pen/HGFeJ
在较小的屏幕宽度下,文本会换行,先换长文本的链接。我需要的是所有链接都具有相同的高度。
请参考此图片:
 源代码链接:http://codepen.io/anon/pen/HGFeJ
源代码链接:http://codepen.io/anon/pen/HGFeJ
<ul>
<li>
<a href="#">Some text</a>
</li>
<li>
<a href="#">Some other longer text</a>
</li>
<li>
<a href="#">Short</a>
</li>
</ul>
a {
float: left;
padding: 10px;
width: 33%;
border: 1px solid grey;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
ul, li {
list-style: none;
padding: 0;
margin: 0;
}
ul {
max-width: 50%;
margin: auto;
background: gold;
overflow: auto;
}
通过阅读其他人在SO上的答案,我认为我可以使用表格和单元格显示CSS属性来实现这一点,但似乎行不通: