我有一个 div(
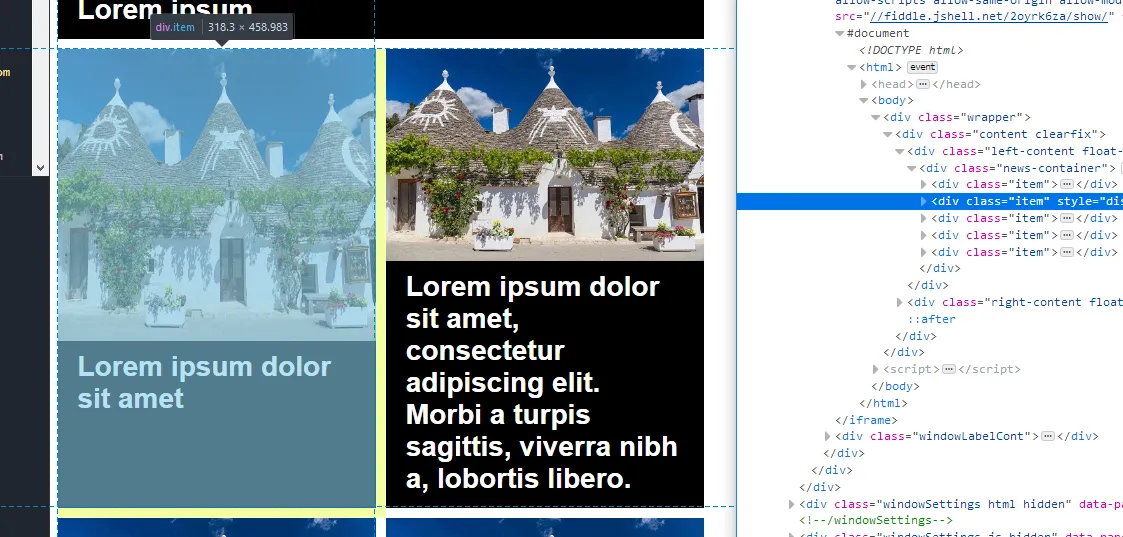
.news-container)使用了 display: flex。在该 div 内部,我有 5 个项目,第一个宽度为 100%,其余 4 个宽度为 50%。问题是这 4 个项目的高度不相同,即使它们都是使用了 align-content: stretch 的 flex 项。当我们设置父元素为 display: flex 时,它们是否应该具有相同的高度?还是我在做什么错误的事情?
body {
font-family: "Open Sans", Arial, sans-serif;
}
a {
text-decoration: none;
}
h1,
h2,
h3,
h4,
h5 {
margin: 0 0 20px 0;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
.content {
margin: 20px auto;
}
.float-content {
float: left;
}
.left-content {
width: 60%;
}
.right-content {
width: 40%;
}
.news-container {
display: flex;
flex-wrap: wrap;
padding-right: 5px;
overflow: hidden;
align-items: stretch;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
}
.news-list-container {
padding-left: 5px;
}
.news-container .item {
position: relative;
margin-bottom: 10px;
width: calc(50% - 5px);
padding: 0;
}
.news-container .item:nth-child(even) {
margin-right: 10px;
}
.news-container .item:first-child {
width: 100%;
margin-right: 0;
}
.news-container .item .news-link {
position: absolute;
top: 0;
left: 0;
z-index: 2;
background: #DC191B;
color: #fff;
padding: 10px;
text-transform: uppercase;
}
.news-container .item img {
width: 100%;
display: block;
margin-bottom: 0;
}
.news-container .item a.caption {
display: block;
padding: 10px 20px 13px 20px;
background-color: #000;
color: #fff;
font-family: 'Roboto Condensed', sans-serif;
font-size: 28px;
font-weight: bold;
}
@media screen and (min-width: 1200px) {
.content {
max-width: 970px;
}
}<div class="wrapper">
<div class="content clearfix">
<div class="left-content float-content">
<div class="news-container">
<div class="item">
<a class="news-link" href="#">
New
</a>
<img src="https://www.w3schools.com/html/pic_trulli.jpg" />
<a class="caption" href="#" target="_blank">
Lorem ipsum
</a>
</div>
<div class="item">
<img src="https://www.w3schools.com/html/pic_trulli.jpg" />
<a class="caption" href="#" target="_blank">
Lorem ipsum dolor sit amet
</a>
</div>
<div class="item">
<img src="https://www.w3schools.com/html/pic_trulli.jpg" />
<a class="caption" href="#" target="_blank">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi a turpis sagittis, viverra nibh a, lobortis libero.
</a>
</div>
<div class="item">
<img src="https://www.w3schools.com/html/pic_trulli.jpg" />
<a class="caption" href="#" target="_blank">
Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit...
</a>
</div>
<div class="item">
<img src="https://www.w3schools.com/html/pic_trulli.jpg" />
<a class="caption" href="#" target="_blank">
Quisque sed tincidunt neque. Sed ut lacinia ex.
</a>
</div>
</div>
</div>
<div class="right-content float-content">
<div class="news-list-container">
<h2>
Latest update
</h2>
<ul>
<li>
News Number 1
</li>
<li>
News Number 2
</li>
<li>
News Number 3
</li>
<li>
News Number 4
</li>
</ul>
</div>
</div>
</div>
</div>