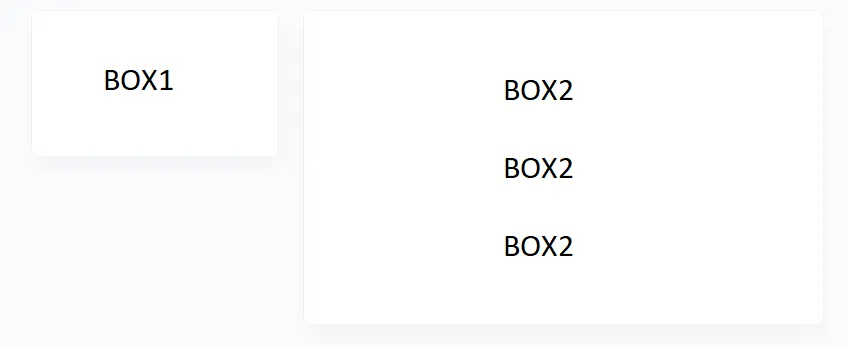
我有两个相邻的盒子,Box1(左侧)有一点文字,Box2(右侧)有很多文字:
我该如何通过在盒子1中填充更多的空白来使其延伸到与盒子2相同的高度? 我试图使两个框的高度相同;我的代码如下:
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="card mb-4 box-shadow">
<!-- BOX1 -->
<div class="card-body">
box 1 data here
</div>
</div>
</div> <!-- /col -->
<div class="col-md-8">
<div class="card mb-4 box-shadow">
<!-- BOX2 -->
<div class="card-body">
box 2 data here
box 2 data here
box 2 data here
</div>
</div>
</div> <!-- /col -->
</div> <!-- /row -->
</div>
style=height:100%非常完美。 - Martinh-100的Bootstrap类将高度设置为100%。您不需要添加内联CSS来实现此效果。 - HDP