如何测试特定的Web字体是否包含特定的Unicode字符?我不能简单地在某些文本中包含字符,因为浏览器的字体替换机制可能会选择另一个字体来显示该字符。
编辑
这是我目前能想到的最佳解决方案:
首先,您必须从Unicode下载LastResort字体:https://www.unicode.org/policies/lastresortfont_eula.html。 (这有点棘手-我一直收到“网络错误”的消息,但最终我成功了。)
据说LastResort字体有每个Unicode字符的替换图标。
现在,假设我想检查Google字体“Pacifico”和“Merienda”是否包含Unicode字符F和Ф(Unicode字符0424)。 我可以使用以下代码:
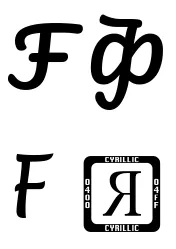
这将显示为: 对于Pacifico字体,显示F和Ф两个字符,但对于Merienda字体,俄语字符Ф被LastResort的默认图标替换。因此,Pacifico包含字符Ф,而Merienda不包含。
现在,我不知道这是否是一个可靠的方法,也不知道是否有更简单的方法来解决这个问题。
编辑
这是我目前能想到的最佳解决方案:
首先,您必须从Unicode下载LastResort字体:https://www.unicode.org/policies/lastresortfont_eula.html。 (这有点棘手-我一直收到“网络错误”的消息,但最终我成功了。)
据说LastResort字体有每个Unicode字符的替换图标。
现在,假设我想检查Google字体“Pacifico”和“Merienda”是否包含Unicode字符F和Ф(Unicode字符0424)。 我可以使用以下代码:
<!DOCTYPE html>
<html>
<head>
<title>Font detect</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Pacifico">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Merienda">
<style>
@font-face {
font-family: 'LastResort';
src: url('LastResort.ttf') format('truetype');
}
p.pacifico {
font-family: Pacifico, LastResort;
font-size: 60pt;
}
p.lato {
font-family: Merienda, LastResort;
font-size: 60pt;
}
</style>
</head>
<body>
<p class="pacifico">F Ф</p>
<p class="lato">F Ф</p>
</body>
</html>
这将显示为: 对于Pacifico字体,显示F和Ф两个字符,但对于Merienda字体,俄语字符Ф被LastResort的默认图标替换。因此,Pacifico包含字符Ф,而Merienda不包含。
现在,我不知道这是否是一个可靠的方法,也不知道是否有更简单的方法来解决这个问题。