请注意,我所说的字体没有拉丁字符。
如果您访问这个链接(链接失效),您会发现整个网站都是使用天城体书写的,除了一个字符:大写字母'S'与Caron (
因此我的计划是编辑字体文件并在其中添加该字符,但我认为这不太容易。
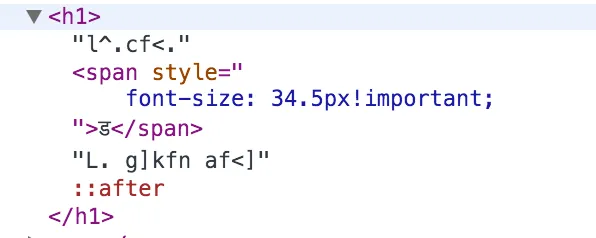
我尝试过其他字体转换器,但所有这些转换器都缺少此一字符,这使我认为主要字体本身没有该字符。 然而,当我在本地查看此网页时,该字符已经存在并正常工作,如下所示的对比:
本地查看字体
 在线查看字体
在线查看字体
 此外,您可以查看以下链接的源代码并搜索带引号的字符
此外,您可以查看以下链接的源代码并搜索带引号的字符
http://trdnepal.org/np/fonts/mercantile/Mercantile.svg (链接失效) 这意味着在转换为
那么,我该如何解决这个问题? 或者,有更好的解决方案吗?
如果您访问这个链接(链接失效),您会发现整个网站都是使用天城体书写的,除了一个字符:大写字母'S'与Caron (
Š)。 由于商业名称本身具有此字符(即翻译成天城体版本),因此无法避免使用此字符。因此我的计划是编辑字体文件并在其中添加该字符,但我认为这不太容易。
我尝试过其他字体转换器,但所有这些转换器都缺少此一字符,这使我认为主要字体本身没有该字符。 然而,当我在本地查看此网页时,该字符已经存在并正常工作,如下所示的对比:
本地查看字体
 在线查看字体
在线查看字体 此外,您可以查看以下链接的源代码并搜索带引号的字符
此外,您可以查看以下链接的源代码并搜索带引号的字符"Š"(您将找不到它)-http://trdnepal.org/np/fonts/mercantile/Mercantile.svg (链接失效) 这意味着在转换为
@font-face时出现了问题。 我已经尝试过各种@font-face生成器,但都无济于事。那么,我该如何解决这个问题? 或者,有更好的解决方案吗?


Unicode字体Mangal给出了正确的字母。你可以在这里测试: http://www.devanagarifonts.net/tools/romantodevanagari.html。 - Krsna Kishore