我有一个网页字体,它在Firefox上看起来非常棒,但在Chrome上不尽如人意。我尝试使用text-rendering属性进行调整,但结果并不是很理想。我的CSS大致如下:
@font-face {
font-family: 'TextFont';
src: url('[my font file url]') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
font-family: TextFont, Tahoma, Geneva, sans-serif;
text-rendering: auto;
}
在Firefox中更改text-rendering似乎无法产生任何效果,因此我会上传一张截图进行说明。
结果如下:
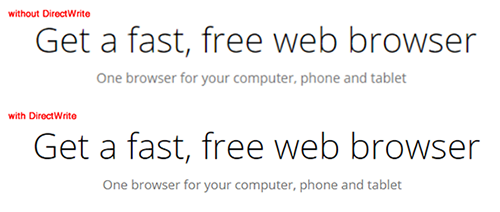
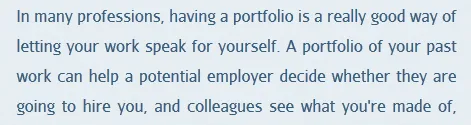
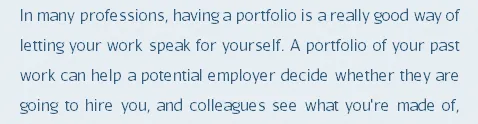
Firefox (也就是“应该看起来的样子”)

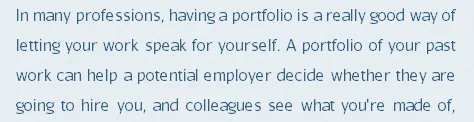
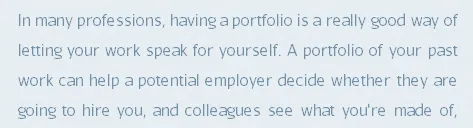
Chrome -
text-rendering: auto
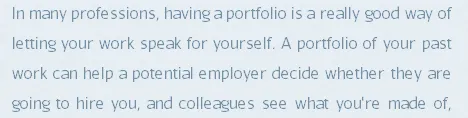
Chrome -
text-rendering: optimizeLegibility
Chrome -
text-rendering: optimizeSpeed
Chrome -
text-rendering: geometricPrecision
所有Chrome的截图看起来都比Firefox的糟糕。 我在CSS中漏写了什么吗?
我使用的是Windows 7、Firefox 8.0和Chrome 15.0。