在大多数浏览器中,我正在创建的网站都很好。但是在Google Chrome中,我使用的字体有很多裂缝,根本不能正确呈现。
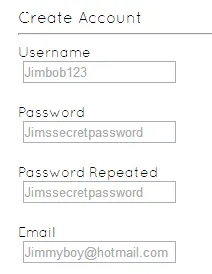
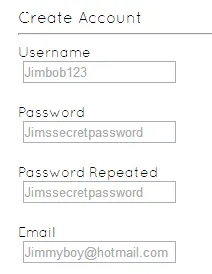
Chrome: FireFox:
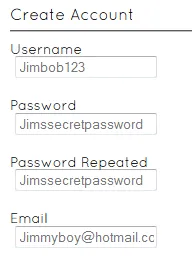
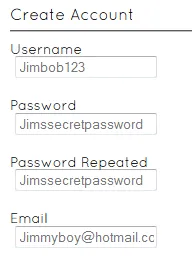
FireFox:
 我尝试了各种修复方法,但仍然无法使其与Firefox上的网站相同。以下是我为字体设置的CSS:
我尝试了各种修复方法,但仍然无法使其与Firefox上的网站相同。以下是我为字体设置的CSS:
Chrome:
 FireFox:
FireFox:
 我尝试了各种修复方法,但仍然无法使其与Firefox上的网站相同。以下是我为字体设置的CSS:
我尝试了各种修复方法,但仍然无法使其与Firefox上的网站相同。以下是我为字体设置的CSS:@font-face {
font-feature-settings:'liga=0';
font-feature-settings:'liga' 0;
-moz-font-feature-settings:'liga=0';
-moz-font-feature-settings:'liga' 0;
-webkit-font-feature-settings:'liga=0';
-webkit-font-feature-settings:'liga' 0;
font-family:'ChampagneLimousines';
src: url('/Resources/CLB.eot'); /* IE9 */
src:url('/Resources/CLB.svg') format('svg'),url('/Resources/CLB.woff') format('woff'),url('/Resources/CLB.ttf') format('truetype');
font-weight:700;
font-style:normal;
}