我在Column底部有一个带有芯片的Listview。
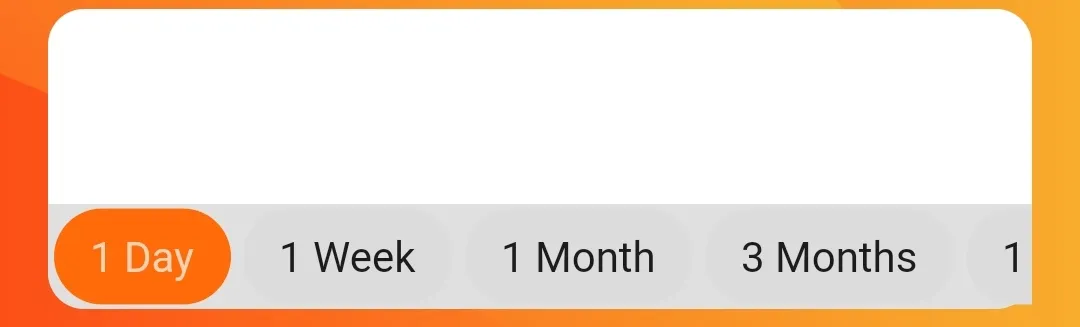
在第一张图片中,从开始的Listview以圆形显示,但到最后,则呈现为矩形。
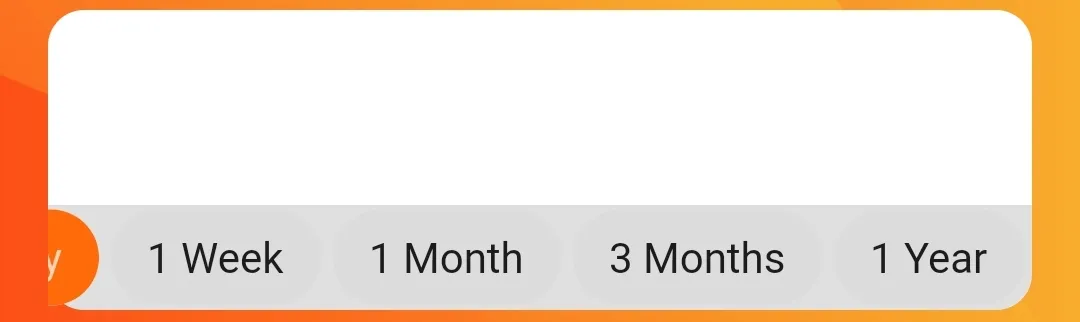
当滚动Listview时,Chip 1 day会溢出(第二张图片)。
我想让底部两侧都是圆形的,请问如何实现?谢谢提前。
我的代码
Container(
padding: EdgeInsets.only(
top: 16.0,
),
width: MediaQuery.of(context).size.width,
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12.0),
color: Colors.white),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(""),
Container(
height: 35,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(12.0),
bottomRight: Radius.circular(12.0)),
color:
Theme.of(context).chipTheme.backgroundColor),
child: ListView(
scrollDirection: Axis.horizontal,
children: getChoiceChips(),
),
)
],
),
)
芯片功能
getChoiceChips() {
List<Widget> choiceChipList = [];
List<String> choiceString = [
'1 Day',
'1 Week',
'1 Month',
'3 Months',
'1 Year'
];
for (String choice in choiceString) {
choiceChipList.add(Padding(
padding: const EdgeInsets.only(left: 2.0, right: 2.0),
child: ChoiceChip(
label: Text(choice),
selected: choice == selectedChoice,
onSelected: (newSelectedChoice) {
setState(() {
print(selectedChoice);
print(newSelectedChoice);
selectedChoice = choice;
print(selectedChoice);
print(choice);
});
},
),
));
}
return choiceChipList;
}