我在CustomScrollView中使用TextField遇到了问题。
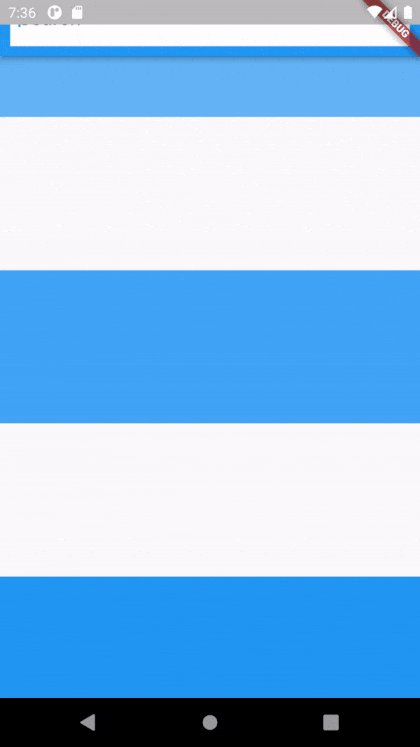
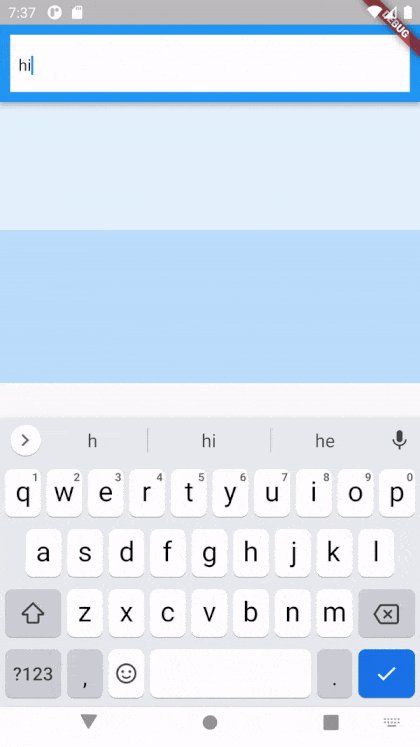
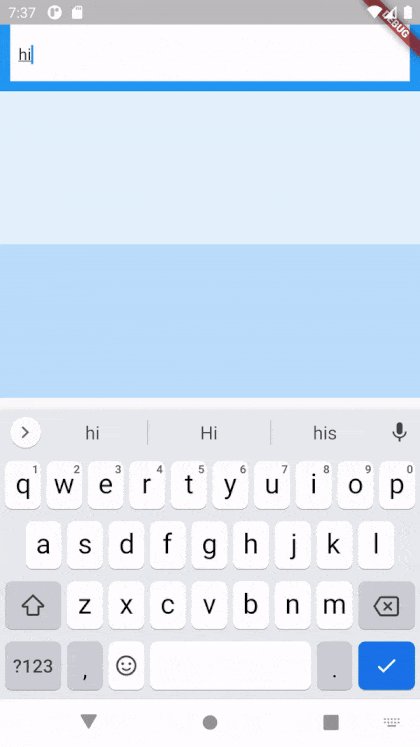
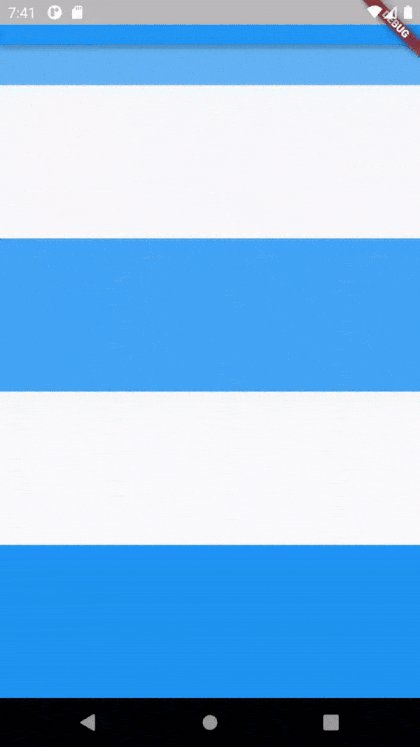
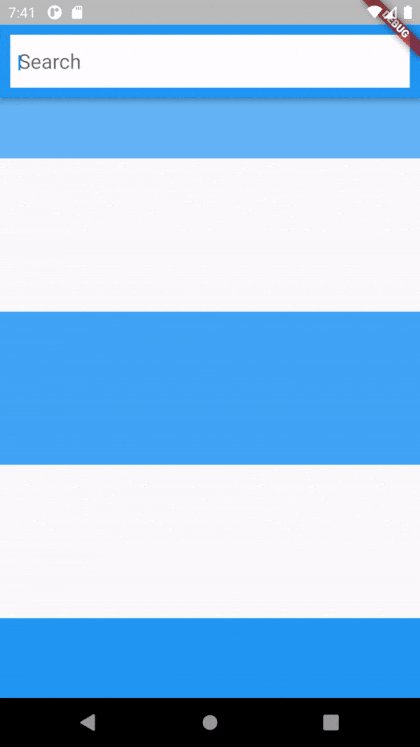
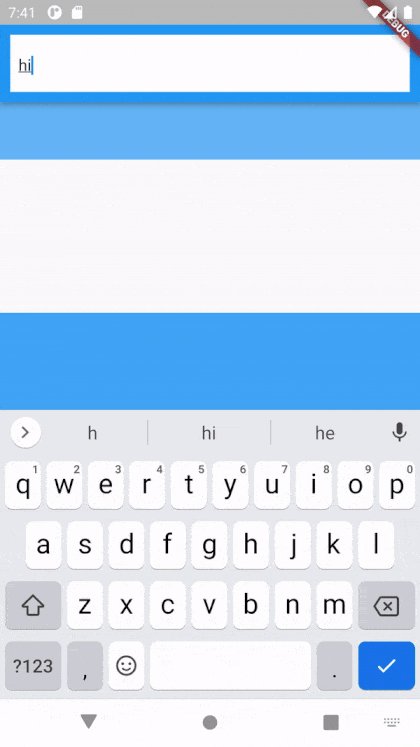
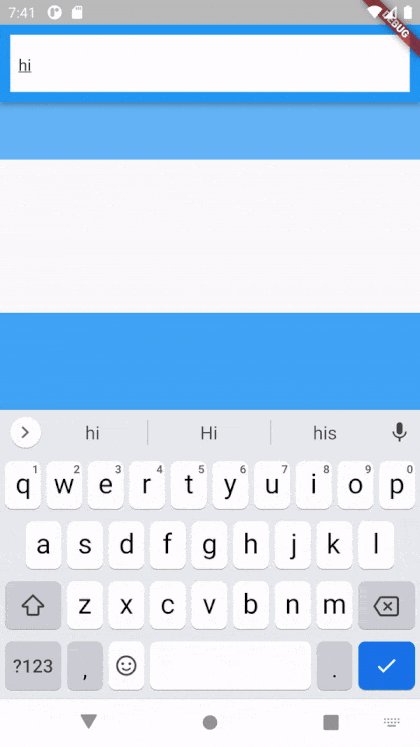
我的应用程序中有一个CustomScrollView,包含SliverAppBar和SliverList。在SliverAppBar中,我放置了TextField。当我聚焦TextField时,SliverList会自动滚动到顶部位置,然后我添加属性showCursor: false,它停止滚动但我想显示光标而不滚动。如何实现这一点。非常感谢!
这是我的代码:
import 'package:flutter/material.dart';
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
drawer: Drawer(),
body: SafeArea(
child: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
leading: Container(),
floating: true,
pinned: false,
snap: true,
bottom: PreferredSize(
preferredSize: Size.fromHeight(20.0),
child: Container(),
), // Add this code
flexibleSpace: Container(
padding: EdgeInsets.all(10),
height: 340,
width: double.infinity,
child: Stack(
children: <Widget>[
Positioned.fill(
child: Container(
color: Colors.white,
)),
Center(
child: TextField(
autofocus: false,
decoration: InputDecoration(
border: InputBorder.none,
contentPadding: EdgeInsets.only(left: 8.0),
hintText: "Search",
hintStyle: TextStyle(fontSize: 20),
),
showCursor: true, //not show cursor
),
),
],
),
),
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
color: Colors.blue[(index + 1) * 50], height: 150.0);
},
childCount: 10,
),
),
],
)),
);
}
}