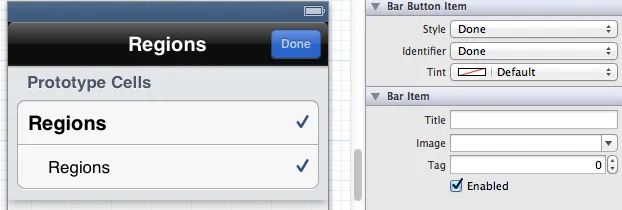
将右侧导航栏按钮设置为禁用时,它不会改变其颜色来向用户表明其禁用状态。
它仍然保持“高亮”,未变灰。
我已经在Storyboard中如下设置了该按钮:

self.navigationController.navigationItem.rightBarButtonItem.enabled = NO;
我需要怎么做才能在视觉上改变按钮的状态?
谢谢!
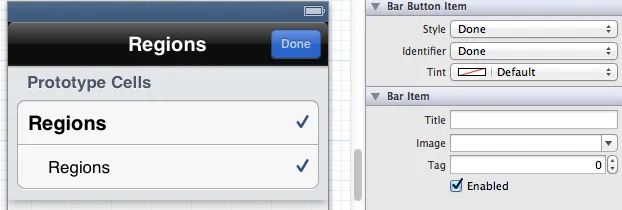
将右侧导航栏按钮设置为禁用时,它不会改变其颜色来向用户表明其禁用状态。
它仍然保持“高亮”,未变灰。
我已经在Storyboard中如下设置了该按钮:

self.navigationController.navigationItem.rightBarButtonItem.enabled = NO;
我需要怎么做才能在视觉上改变按钮的状态?
谢谢!
self.navigationItem.leftBarButtonItem.enabled = NO;
self.navigationItem.rightBarButtonItem.enabled = NO;
这似乎会自动使按钮变灰并禁用它们。
注意:问题中假设self.navigationController.navigationItem.rightBarButtonItem.enabled = NO;可行,但在我的代码尝试后发现它没有任何效果。
再次感谢 Vijay 指出更好的方法:
self.navigationItem.hidesBackButton = YES;
由于苹果公司不喜欢禁用“返回”按钮。
个人建议禁用右上角按钮并隐藏返回按钮,以防止用户按下它们,然后在需要时启用它们。
问题的链接在这里。
本答案是为了完整性而发布,使未来的用户无需在这一页之外继续搜索。
所有相关的答案都不能给我想要的结果 - 但我通过设置导航按钮的文本属性来解决了这个问题:
[navButton setTitleTextAttributes:@{NSForegroundColorAttributeName:enabledColor} forState:UIControlStateNormal];
[navButton setTitleTextAttributes:@{NSForegroundColorAttributeName:disabledColor} forState:UIControlStateDisabled];
navButton.enabled = YES; // or NO
[[self.navigationItem.rightBarButtonItems objectAtIndex:0] setEnabled:NO];
更新为:
self.navigationItem.leftBarButtonItem?.isEnabled = true
self.navigationItem.rightBarButtonItem.tintColor = [UIColor grayColor];
这是未经测试的代码,但它应该可以工作。另外,在重新启用时别忘了改回来。
[UIColor grayColor]。 - Nathan Donnellan