我已经创建了一个包含左侧栏按钮项(从Storyboard添加),以及来自代码的titleView和三个右侧栏按钮项的 。
。
以下是代码:
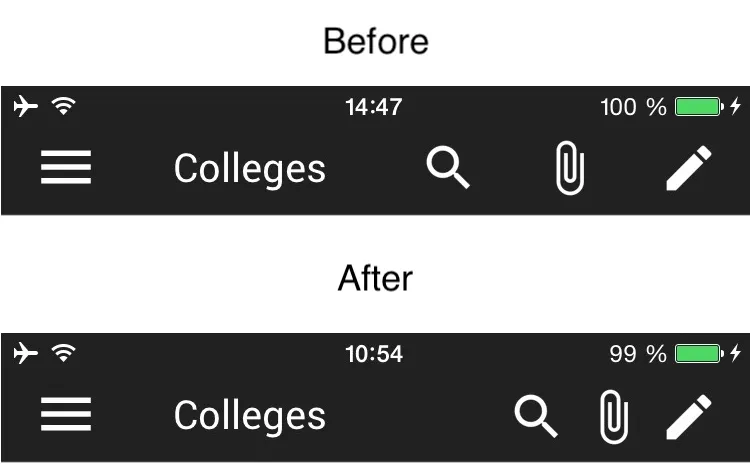
我的问题是我想改变右侧按钮之间的间距,但我不知道如何做。
我尝试添加一个固定宽度的按钮来分隔它们,但这只会增加现有的空间。
有人可以帮帮我吗?谢谢。
 。
。以下是代码:
override func viewDidLoad() {
super.viewDidLoad()
var screenWidth = UIScreen.mainScreen().bounds.width
// custom title view
var navBarWidth: CGFloat = self.navigationController!.navigationBar.frame.size.width
let customTitleView = UIView(frame: CGRectMake(0, 0, navBarWidth, 44))
titleLabel = UILabel(frame: CGRectMake(20, 0, navBarWidth, 40))
titleLabel.text = conversationName
if let titleFont = UIFont(name: "Roboto-Regular", size: 20) {
titleLabel.font = titleFont
}
titleLabel.textColor = UIColor.whiteColor()
customTitleView.addSubview(titleLabel)
self.navigationItem.titleView = customTitleView
// right bar buttons
var searchImage = UIImage(named: "search")!
var clipImage = UIImage(named: "clip")!
var pencilImage = UIImage(named: "pencil")!
var searchBtn = UIBarButtonItem(image: searchImage, style: UIBarButtonItemStyle.Plain, target: self, action: Selector("searchBtnPressed"))
searchBtn.tintColor = UIColor.whiteColor()
var clipBtn = UIBarButtonItem(image: clipImage, style: UIBarButtonItemStyle.Plain, target: self, action: Selector("clipBtnPressed"))
clipBtn.tintColor = UIColor.whiteColor()
var pencilBtn = UIBarButtonItem(image: pencilImage, style: UIBarButtonItemStyle.Plain, target: self, action: Selector("pencilBtnPressed"))
pencilBtn.tintColor = UIColor.whiteColor()
self.navigationItem.setRightBarButtonItems([pencilBtn, clipBtn, searchBtn], animated: false)
}
我的问题是我想改变右侧按钮之间的间距,但我不知道如何做。
我尝试添加一个固定宽度的按钮来分隔它们,但这只会增加现有的空间。
有人可以帮帮我吗?谢谢。