是否可以将导航栏按钮项拖动到导航栏中,使用图片,并且不应用色调,以便原始图像显示为预期?或者这只能通过编写代码来添加导航栏按钮项才能实现?
例如:我的深色背景导航栏具有白色作为默认色调,但我有一个橙色图标图像要在其中一个按钮上显示。如果我拖动一个条形按钮并设置图像,则它会显示为白色。我可以更改(或删除)此按钮的色调吗?还是需要忘记可视化编辑器并通过编写代码创建此按钮以控制色调?
是否可以将导航栏按钮项拖动到导航栏中,使用图片,并且不应用色调,以便原始图像显示为预期?或者这只能通过编写代码来添加导航栏按钮项才能实现?
例如:我的深色背景导航栏具有白色作为默认色调,但我有一个橙色图标图像要在其中一个按钮上显示。如果我拖动一个条形按钮并设置图像,则它会显示为白色。我可以更改(或删除)此按钮的色调吗?还是需要忘记可视化编辑器并通过编写代码创建此按钮以控制色调?
[button setImage:[[UIImage imageNamed:@"imageName.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateNormal];
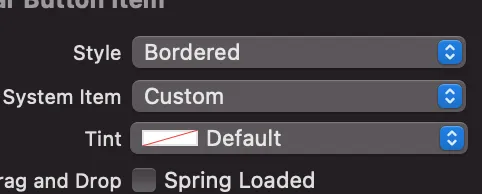
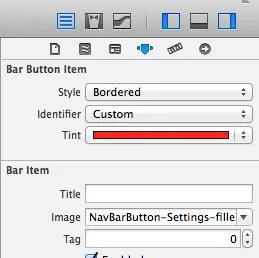
如果您想覆盖按钮的色调颜色(例如:仅橙色),您可以在故事板中实现。只需在 Xcode 的 属性检查器 中将 Bar Button Item 的 tint 颜色设置为所需的颜色即可:

barButton.image = UIImage(named: "imageName")?.withRenderingMode(.alwaysOriginal)
从代码中将图像分配给按钮:
[self.bbiHome setImage:[[UIImage imageNamed:@"icon.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]];
您可以默认设置色调颜色。