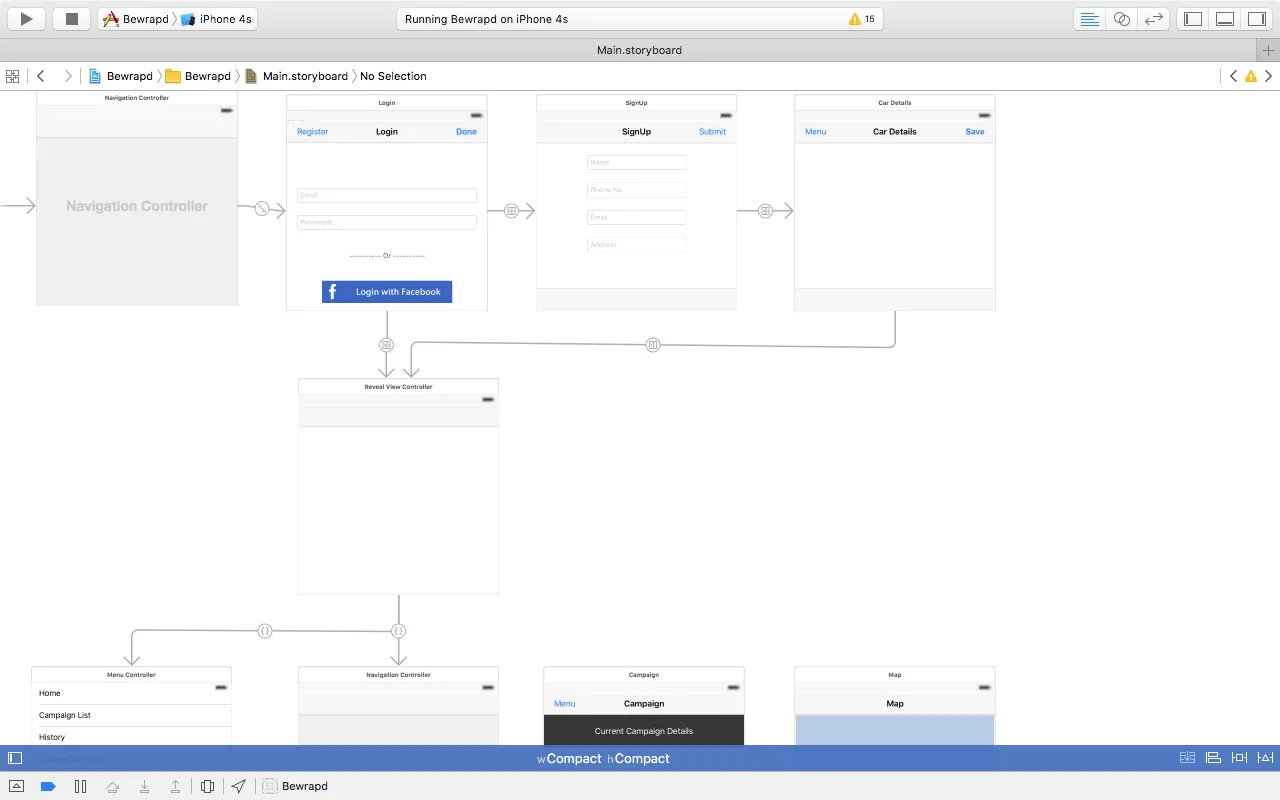
我的屏幕流程如下:
在CarDetails视图控制器中。因此,它隐藏了后退按钮,如果控制器在导航控制器中自动创建。
我只需要把这行放在else块中。
登录 -> 注册 -> 车辆详情
以上3个屏幕都在导航控制器中,但是用户不允许从车辆详情返回到注册页面。为了实现这一点,我已经:
override func viewWillAppear(animated: Bool)
{
self.navigationItem.setHidesBackButton(true, animated:true);
}
在CarDetails视图控制器中。因此,它隐藏了后退按钮,如果控制器在导航控制器中自动创建。
到目前为止还不错。
提供所有详细信息后,用户会进入主屏幕,在那里我有一个滑出菜单。从菜单中,用户也可以转到CarDetail Screen(以进行更新)。那时,我需要左边栏按钮作为滑出菜单按钮,而不是返回按钮。因此,我使用Storyboard创建了它。
问题在于,它在Registration视图之后也会显示。我需要在Car-Details View中对其进行条件性的显示/隐藏功能。
我已经为此挂钩,如下所示
override func viewDidLoad()
{
super.viewDidLoad()
if menuButtonVisibility
{
if self.revealViewController() != nil
{
menuButton.target = self.revealViewController()
menuButton.action = "revealToggle:"
self.view.addGestureRecognizer(self.revealViewController().panGestureRecognizer())
}
}
else
{
}
menuButtonVisibility=true
}
我只需要把这行放在else块中。