请看以下代码:
考虑以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
</head>
<body>
<p style="font-family: Arial; font-size: 15px">First line</p>
<p style="height: 24px; line-height: 24px; background: green; color: white; font-family: Arial; font-size: 14px">Test</p>
</body>
</html>
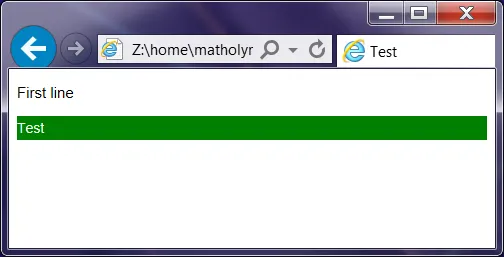
在IE 9/10下显示正常:

然而,让我们在第一段添加另一行。
<p style="font-family: Arial; font-size: 15px">First line<br />Second line</p>
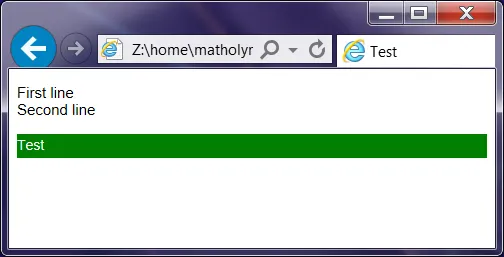
之后,“测试”段落相对于其背景发生了偏移:

仔细观察可看出。

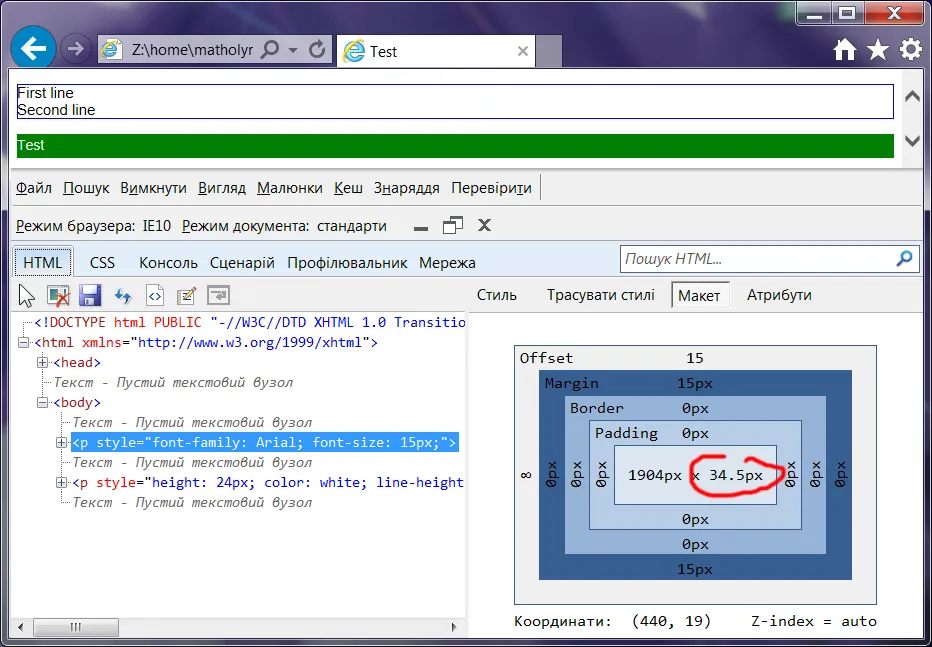
我认为这是因为第一段的高度是分数(如IE开发工具所示):

现在,我的网页有很多这样的文本块,其中一些被移动了,而另一些则没有。 自然地,我希望所有块都正常显示,而不是偏移。 是否可能强制IE 9/10以这种方式呈现它?

顺便提一下,IE的7和8版本可以完美显示该页面。