我已经搜索了与IE 11中的border-radius相关的类似问题,但在Microsoft IE Developer网站上只找到一个描述了我目前也遇到的情况。那个帖子的答案是确保DOCTYPE为HTML5,而不是Quirks。
我目前正在完成网站的重新设计,是HTML5并且有正确的DOCTYPE,但是我仍然遇到了border-radius的奇怪问题。几乎每个我应用border-radius的元素都有1像素的偏移。如果我取消border-radius,问题就消失了,一切都很正常,但令人震惊的是,在IE 9或IE 10中没有这个问题。只有在几天前使用IE 11之后才出现了这个问题。我在Windows 7和IE 11以及Windows 8.1和IE 11上进行了测试,两者都存在这个问题。
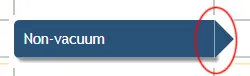
示例1:
我目前正在完成网站的重新设计,是HTML5并且有正确的DOCTYPE,但是我仍然遇到了border-radius的奇怪问题。几乎每个我应用border-radius的元素都有1像素的偏移。如果我取消border-radius,问题就消失了,一切都很正常,但令人震惊的是,在IE 9或IE 10中没有这个问题。只有在几天前使用IE 11之后才出现了这个问题。我在Windows 7和IE 11以及Windows 8.1和IE 11上进行了测试,两者都存在这个问题。
示例1:

border-radius: 5px 0 0 5px,然后使用单独的伪元素 :before 和 :after 来得到尖角三角形,但是边框半径似乎会产生1像素的白线,因此它不再与元素的其余部分平齐。即使在IE 8中也可以正常工作,但在IE 11中现在已经出现问题。如果我删除边框半径,则伪元素三角形将再次与元素平齐。
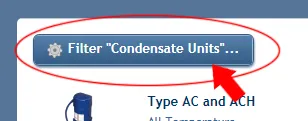
示例2:

一个以行内块显示的链接按钮,背景使用线性渐变,蓝色1像素实线边框,同时具有border-radius: 4px属性。但是边框半径会在蓝色实线边框内部形成另一个1像素白色边框。无论如何修改边框半径,这个白色边框都会存在,除非将边框半径设置为0。
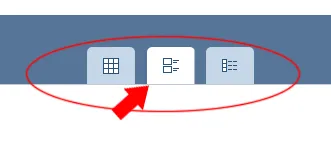
示例3:

三个链接元素<a>设置为display: inline-block,位于一个相对于另一个下方的<div>内。底部<div>具有border-radius: 4px,而上方<div>内的<a>元素在左上角和右上角具有边框半径(如图所示)。IE 11显示两个<div>元素之间有1像素的间隙(如上面链接的其他帖子中所示)。但是,如果底部<div>上的边框半径设置为0,则间隙消失。
同样,在IE 9和IE 10中都没有出现这种情况;只有自从IE 11以来,具有边框半径的元素才出现了“1像素间隙”。我不知道该怎么解决它。当然,其他浏览器都没有受到影响。Firefox,Safari,Opera和Chrome都显示正常。
任何帮助都将不胜感激。
right:-19px;,在除IE11之外的每个浏览器中都看起来很好(如上所示)。解决方案是将其修改为right:-18.99999px;,这样在该示例中似乎可以正常工作。 - jrob007