以下网页在IE 9中显示不正常。
似乎只有在IE 9中存在问题。
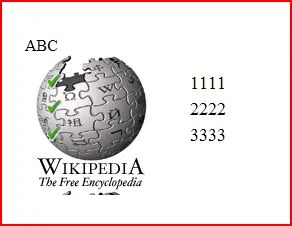
列表样式图像在图片上方!

IE9

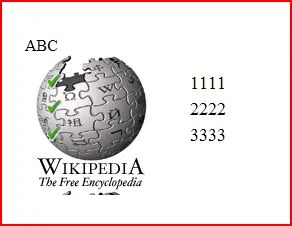
Firefox,Chrome,IE8,...
编辑:我知道如何修复它!但我想知道IE9到底发生了什么
列表样式图像在图片上方!

IE9

Firefox,Chrome,IE8,...
编辑:我知道如何修复它!但我想知道IE9到底发生了什么
.image上删除margin-right: 30px。.detail上删除width: 500px(您可能希望添加较小的width).detail添加float: left。这是问题的简单复制。
这是解决IE9问题的方法:
li{list-style-position: inside;}
我猜测IE9没有列表符号“inside”。
在此处查看修复方法:
好的,使用Chrome浏览器可以看到自定义列表图片,但IE9无法处理list-style-image。
不要使用它,尝试这个:
li {background:url(your_image.jpg) center left;}