我在项目中使用Bootstrap切换开关,它的效果非常好,但当我试图将切换div对齐到右侧时,文本(在左侧)和div不再对齐。
我阅读了有关此问题的内容,并发现
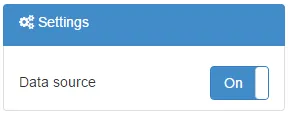
这是我希望它看起来的样子(图标不要紧):
我阅读了有关此问题的内容,并发现
clearfix类可以在这里提供帮助,它确实解决了一些问题,但仍然不像应该的那样。
JSFiddle
<ul class="list-group" style="width:200px">
<li class="list-group-item active">
<h5 class="list-group-item-heading">
<i class="fa fa-cogs"></i>
Settings
</h5>
</li>
<li class="list-group-item">
<h5 class="list-group-item-text clearfix">
Data source
<div class="toggle btn btn-primary" data-toggle="toggle" style="width: 0px; height: 0px;float: right;">
<input class="pull-right" type="checkbox" checked="" data-toggle="toggle">
<div class="toggle-group">
<label class="btn btn-primary toggle-on">On</label>
<label class="btn btn-default active toggle-off">Off</label>
<span class="toggle-handle btn btn-default"></span>
</div>
</div>
</h5>
</li>
</ul>
这是我希望它看起来的样子(图标不要紧):

h5标签内嵌套div。 - m4n0