这个问题困扰了我一段时间。因此,我创建了一些可视化描述来展示我的问题。
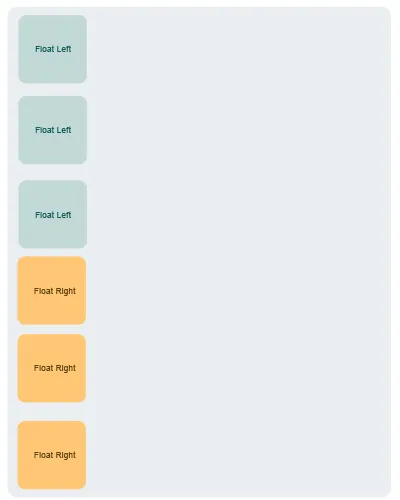
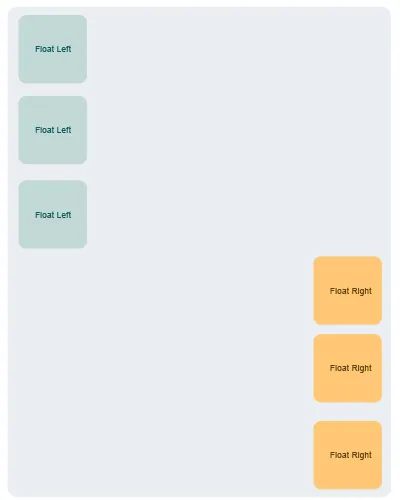
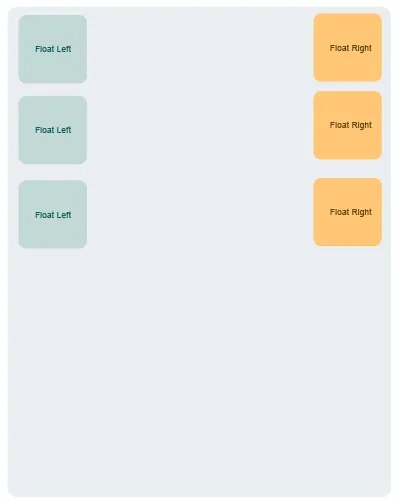
首先,这是我的HTML结构,我有6个div。前3个向左浮动,后3个向右浮动。最后一张图片展示了我想要的结果,但似乎无法实现。有没有人能帮帮我?
编辑// 抱歉,这是我的HTML和CSS。
注意:我无法提供左右左右左右选项,因为我的数据是通过对数据库的查询从PHP获取的...第一个查询向左,第二个查询向右...非常感谢。
/编辑
首先,这是我的HTML结构,我有6个div。前3个向左浮动,后3个向右浮动。最后一张图片展示了我想要的结果,但似乎无法实现。有没有人能帮帮我?
编辑// 抱歉,这是我的HTML和CSS。
<style>
.left { float:left; }
.right { float:right; }
</style>
<div id="container">
<div class="left"></div>
<div class="left"></div>
<div class="left"></div>
<div class="right"></div>
<div class="right"></div>
<div class="right"></div>
</div>
注意:我无法提供左右左右左右选项,因为我的数据是通过对数据库的查询从PHP获取的...第一个查询向左,第二个查询向右...非常感谢。
/编辑

我的浮点数结果如下

这就是我想要的

div。您需要支持 >=IE7 和所有现代浏览器。您的 HTML 是您在问题中发布的内容,您不能更改它。这些都是真的吗? - thirtydot