问题:
我的解决方案:
**左边部分** (#nav ul li) 使用 float: left
和 **右边部分** (#nav .search) 使用 float: right
**未在同一行上。**
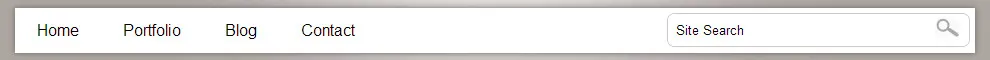
应该像这样:

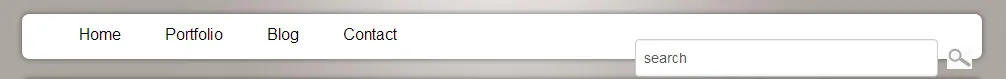
但我的效果是:

HTML代码:
<div id="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
<div class="search">
<input type="text" name="search" id="search" value="search">
</div>
CSS:
#nav ul li{
float: left;
list-style: none;
margin: 0 20px;
}
#nav .search{
float: right;
}
我的解决方案:
方案1:使用 bootstrap 建立布局,而不是自己手动建立,我在页脚部分使用了它,并且它完美地与同一行!但我仍然不知道它是如何工作的。

方案2:我使用 margin-top: -20px 来上移搜索框,但我认为这不是一个好的做法。
有人能帮忙吗?非常感谢!