目前正在处理跨浏览器兼容性问题,遇到了IE的范围问题。
我需要文本区域有这样的高度,以便呈现给定文本无需滚动。因此,我在服务器端计算这种文本的行数,并在前端获取:
<textarea rows="15">...</textarea>
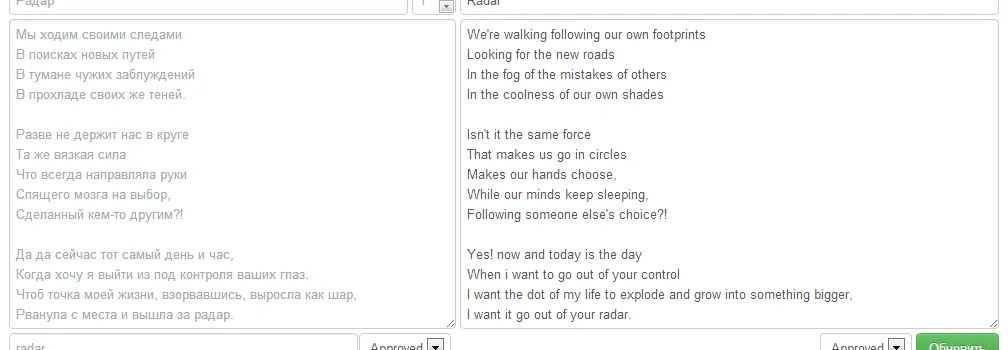
到目前为止,它可以在Chrome、FF和Opera中工作:
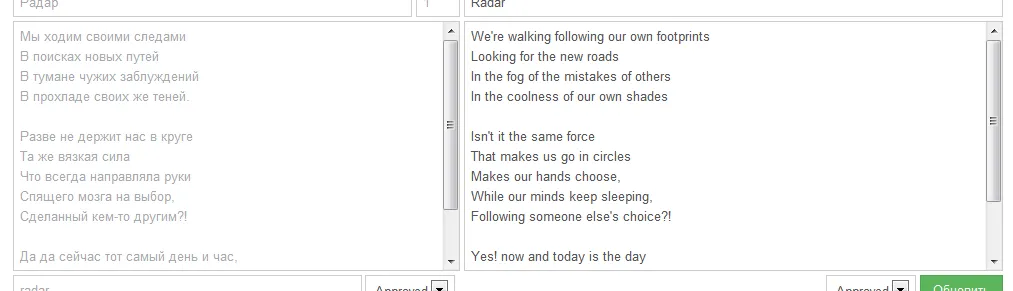
 但是在IE8中没有这样的运气:
但是在IE8中没有这样的运气:
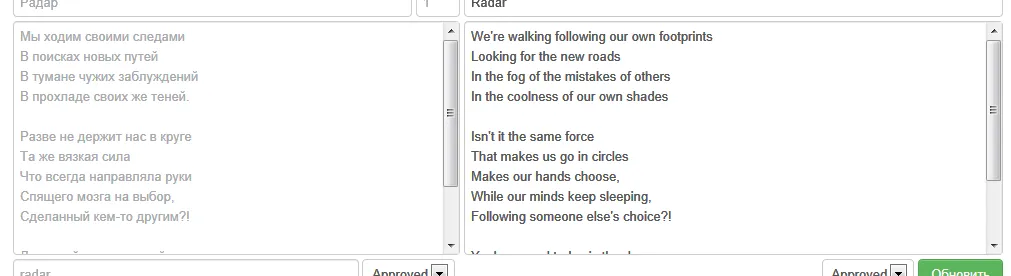
 还有IE9:
还有IE9:
 除了JS之外,有没有其他方法来解决这个问题?
已经有HTML5 doctype,并且希望保持
除了JS之外,有没有其他方法来解决这个问题?
已经有HTML5 doctype,并且希望保持font-size值不变。文本区域的计算样式:
background-color: rgb(255, 255, 255);
border-bottom-color: rgb(204, 204, 204);
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-left-color: rgb(204, 204, 204);
border-left-style: solid;
border-left-width: 1px;
border-right-color: rgb(204, 204, 204);
border-right-style: solid;
border-right-width: 1px;
border-top-color: rgb(204, 204, 204);
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-top-style: solid;
border-top-width: 1px;
box-shadow: rgba(0, 0, 0, 0.0745098) 0px 1px 1px 0px inset;
color: rgb(167, 169, 172);
cursor: auto;
display: inline-block;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 13px;
font-weight: normal;
height: 300px;
letter-spacing: normal;
line-height: 20px;
margin-bottom: 4px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
overflow-x: auto;
overflow-y: auto;
padding-bottom: 4px;
padding-left: 6px;
padding-right: 6px;
padding-top: 4px;
resize: both;
text-align: start;
text-indent: 0px;
text-shadow: none;
text-transform: none;
vertical-align: middle;
white-space: nowrap;
width: 432.546875px;
word-spacing: 0px;
word-wrap: break-word; # changed to «pre» for IE
writing-mode: lr-tb;
line-height: 20px是问题的原因。一种在各个浏览器中标准化它的方法是使用默认值line-height: normal,但如果我需要其他值呢? - jibieltextarea来 显示 文本?该元素是为了 用户输入 而设计的。很久很久以前,它被用于创建可滚动区域,在 CSS 可用之前,但在这里,你甚至不需要滚动。使用pre元素会使事情更容易。 - Jukka K. Korpela