我想让一行中的4张图片都具有相同的高度大小,我已经尝试使用CSS调整宽度和高度,但似乎没有效果,竖向的图片总是比横向的更高。以下是代码:
<div class="container" >
<div class="jumbotron" style="background: rgba(200, 54, 54, 0.0);">
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-12 col-xs-12">
<a href="#"><img class="left-block img-responsive" src="images/genimage.png" width="160" height="160" alt="" /></a>
<p style="width: 200px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; ">One Random Item</p>
<p>50 €</p>
</div>
<div class="col-lg-3 col-md-6 col-sm-12 col-xs-12">
<a href="#"><img class="left-block img-responsive" src="images/genimage.png" width="160" height="160" alt="" /></a>
<p style="width: 200px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; ">Another Random Item</p>
<p>50 €</p>
</div>
<div class="col-lg-3 col-md-6 col-sm-12 col-xs-12">
<a href="#"><img class="left-block img-responsive" src="images/genimage2.jpg" height="160" width="160" alt="" /></a>
<p style="width: 200px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; ">Another another Random Item</p>
<p>50 €</p>
</div>
<div class="col-lg-3 col-md-6 col-sm-12 col-xs-12">
<a href="#"><img class="left-block img-responsive" src="images/genimage.png" width="160" height="160" alt="" /></a>
<p style="width: 200px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; ">Any other Random Item Any other Random Item </p>
<p>50 €</p>
</div>
</div>
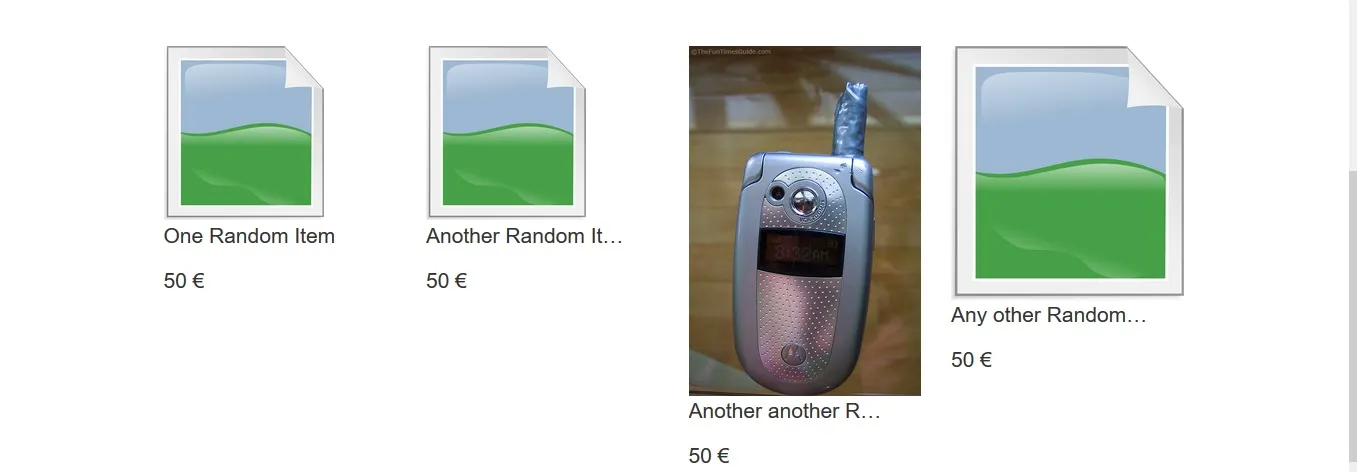
以下是发生的情况:
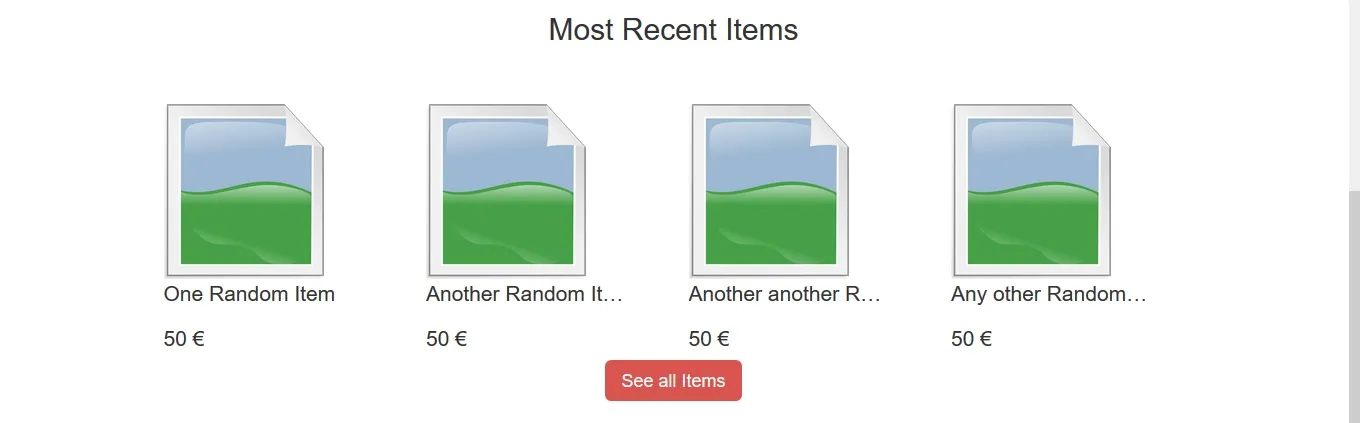
以下是我想要的(所有图片高度相同):