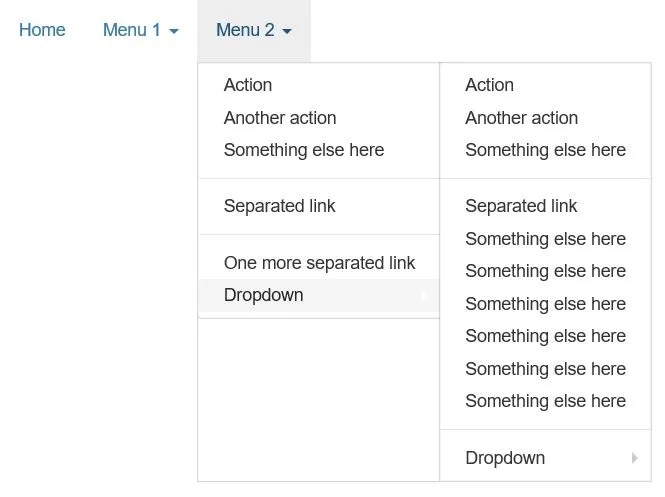
我正在制作一个带有多级下拉菜单的导航栏。我希望将下拉菜单的高度设置为子菜单的高度。
如图所示: 当子菜单隐藏时,下拉菜单会恢复原始大小。
如图所示:
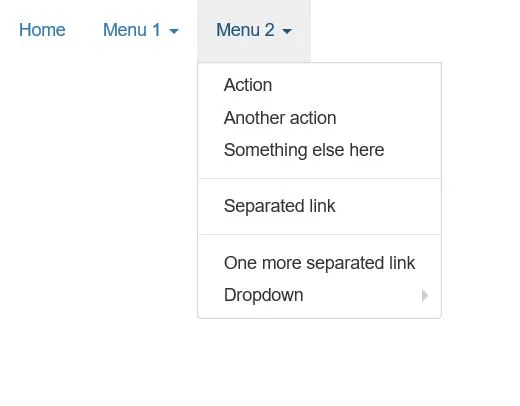
当子菜单隐藏时,下拉菜单会恢复原始大小。
如图所示:
 这是我的代码:
这是我的代码:
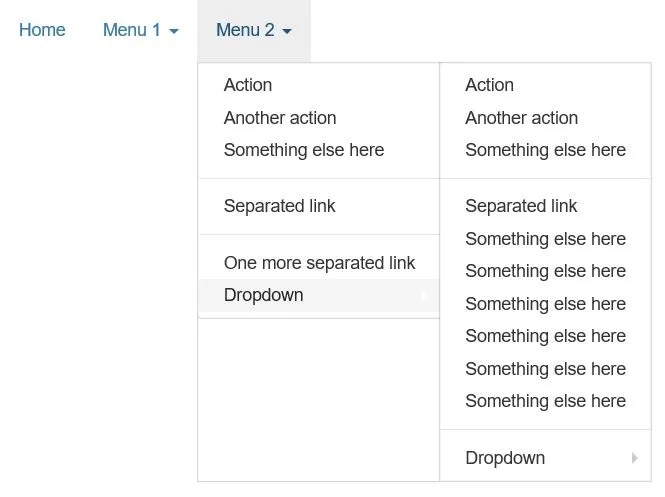
如图所示:
 当子菜单隐藏时,下拉菜单会恢复原始大小。
如图所示:
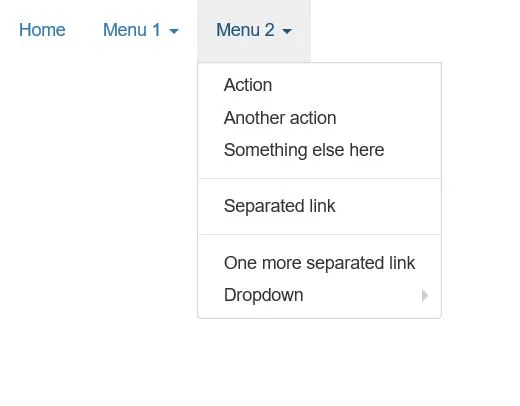
当子菜单隐藏时,下拉菜单会恢复原始大小。
如图所示:
 这是我的代码:
这是我的代码:
.dropdown-submenu a::after {
transform: rotate(-90deg);
right: 3px;
top: 40%;
}
.dropdown-submenu:hover .dropdown-menu,
.dropdown-submenu:focus .dropdown-menu {
display: block;
margin-top: -1px;
margin-left: -1px;
top: 0px;
left: 100%;
min-height: 100%;
}
.dropdown-menu {
min-height: 200%;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<nav class="navbar navbar-expand-sm navbar-light ">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<ul class="dropdown-menu " aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">Action</a></li>
<li class="dropdown-submenu"><a class="dropdown-item dropdown-toggle" data-toggle="dropdown" href="#">Something else here</a>
<div class="dropdown-menu top">
<a class="dropdown-item" href="#">A</a>
<a class="dropdown-item" href="#">b</a>
<a class="dropdown-item" href="#">b</a>
<a class="dropdown-item" href="#">b</a>
<a class="dropdown-item" href="#">b</a> <a class="dropdown-item" href="#">b</a> <a class="dropdown-item" href="#">b</a>
</div>
</li>
</ul>
</li>
</ul>
</nav>我应该如何做这件事?