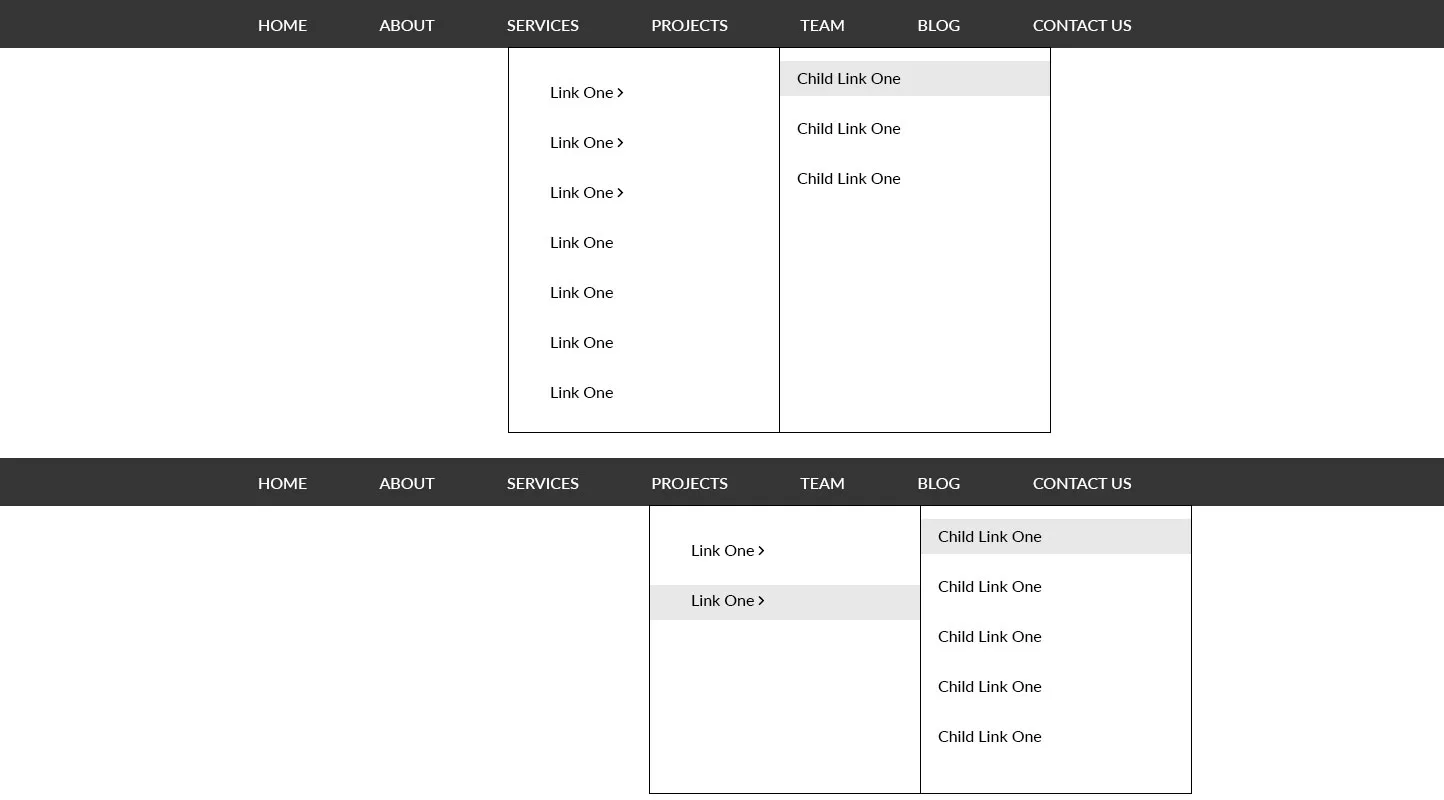
我有一个有3个级别的下拉菜单。 我想实现的目标是使子菜单和子子菜单的高度相同。 无论每列中有多少项(子菜单和子子菜单),两个菜单都应该具有相同的高度。
以下是我正在使用的HTML和CSS代码。
以下是我正在使用的HTML和CSS代码。
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
* {
margin: 0px;
padding: 0px;
}
#main {
max-width: 1000px;
margin: 0 auto;
}
#menu:after {
content: "";
clear: both;
display: block;
}
#menu {
background-color: #000;
}
#menu ul {
list-style: none;
position: relative;
float: left;
margin: 0;
padding: 0
}
#menu ul a {
display: block;
color: #231F20;
font-size: 12px;
}
#menu ul li {
float: left;
margin: 0;
padding: 0
}
#menu ul li.current {
background: #ddd
}
#menu ul ul {
display: none;
position: absolute;
top: 100%;
left: 0;
background: #fff;
border: 1px solid #4598cc;
padding: 20px 0px;
z-index: 5;
}
#menu ul ul li {
float: none;
width: 200px;
padding: 5px 10px;
}
#menu ul ul a {
color: #4598cc;
display: block;
padding: 5px 0;
font-style: 14px;
font-family: FFMarkStdBook;
}
#menu ul ul ul {
top: 0;
left: 100%;
height: 100%;
}
#menu ul li:hover>ul {
display: block
}
#menu>ul>li {
float: left;
margin-right: 47px;
position: relative;
}
#menu>ul>li:last-child {
margin-right: 0px;
}
#menu>ul>li>a {
color: #fff;
text-transform: uppercase;
font-size: 14px;
padding: 10px;
text-decoration: none;
}
#menu>ul>li>ul b {
color: #4598cc;
font-size: 14px;
text-transform: uppercase;
font-weight: normal;
}<div id="main">
<nav id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Services</a>
<ul>
<li><a href="#">Link One ></a>
<ul>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
</ul>
</li>
<li><a href="#">Link One ></a>
<ul>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
</ul>
</li>
<li><a href="#">Link One ></a>
<ul>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Projects</a>
<ul>
<li><a href="#"> Link One</a>
<ul>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
<li><a href="#">Child Link One</a></li>
</ul>
</li>
<li><a href="#"> Link One</a></li>
<li><a href="#"> Link One</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>提前致谢。