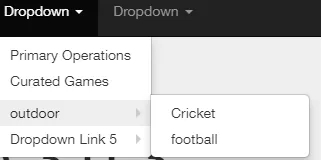
我有以下格式的JSON。当sub-menu_location不等于null时,我需要将其转换为具有子菜单的菜单,如下所示
{
"data": [
{
"menu_name": "Primary Operations",
"enabled": true,
"sub-menu_location": null
},
{
"menu_name": "Curated Games",
"enabled": false,
"sub-menu_location": null
},
{
"menu_name": "Cricket",
"enabled": false,
"sub-menu_location": "outdoor"
},
{
"menu_name": "football",
"enabled": false,
"sub-menu_location": "outdoor"
},
{
"menu_name": "Hockey",
"enabled": false,
"sub-menu_location": "outdoor"
}
]
}