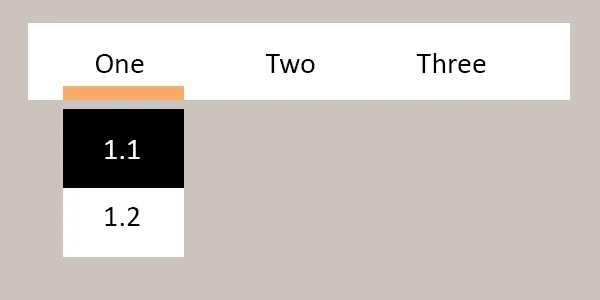
我想要做的是:

如果你注意到菜单和子菜单之间有空格。
问题在于这种方式子菜单不起作用,因为当鼠标指针离开菜单时,子菜单会消失。
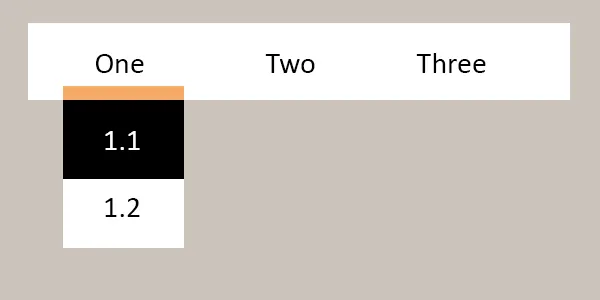
只有以下方式才能正常工作:

如何保留菜单和子菜单之间的空格并使其正常工作?
我的代码:
HTML:
<body>
<nav>
<ul>
<li><a href="#">One</a>
<ul>
<li><a href="1.html">1.1</a></li>
<li><a href="2.html">1.2</a>
</ul>
</li>
<li><a href="#">Two</a>
<ul>
<li><a href="3.html">2.1</a></li>
<li><a href="4.html">2.2</a></li>
<li><a href="5.html">2.3</a></li>
</ul>
</li>
<li><a href="#">Three</a>
<ul>
<li><a href="6.html">3.1</a></li>
<li><a href="7.html">3.2</a></li>
</ul>
</li>
<li><a href="8.html">Four</a></li>
</ul>
</nav>
</body>
CSS:
body {
background-color: #cac3bc
}
nav {
float: left;
}
nav ul ul {
display: none;
}
nav ul li:hover > ul {
display: block;
}
nav ul {
background-color: #fff;
margin-top: 10px;
padding: 0 20px;
list-style: none;
position: relative;
display: inline-table;
margin-right: -80px;
}
nav ul li {
float: left;
}
nav ul li:hover {
border-bottom: 5px solid #f5aa65;
color: #fff;
}
nav ul li a:hover {
color: #000;
}
nav ul li a {
display: block;
padding: 15px 15px;
font-family: 'PT Sans', sans-serif;
color: #000;
text-decoration: none;
}
nav ul ul {
background-color:#fff;
border-radius: 0px;
padding: 0;
position: absolute;
top: 100%;
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);
}
nav ul ul li {
float: none;
position: relative;
}
nav ul ul li a {
padding: 15px 40px;
color: #000;
}