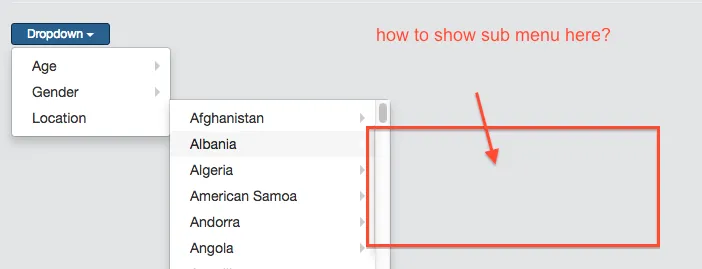
当我有滚动条时,我的子菜单不会显示出来。我正在使用Bootstrap。
这是我的HTML代码:
<a tabindex="-1" href="#">Location</a>
<ul class="dropdown-menu scrollable-menu">
<li class="dropdown-submenu">
<a href="#">Afghanistan</a>
<ul class="dropdown-menu scrollable-menu">
<li><a class="small" data-value="option3" tabIndex="-1"><input type="checkbox"/> Select all</a></li>
<li class="divider"></li>
</ul>
</li>
</ul>
这是我的CSS代码:
.scrollable-menu {
height: auto;
max-height: 405px;
overflow-x: hidden;
}