我有以下的CSS和HTML(仅列出了必要部分。完整代码及其他样式可以在此找到:我在jsfiddle上粘贴了这个CSS:http://jsfiddle.net/BwhvX/,但这已足以重现问题)
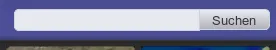
这是Firefox的渲染效果:
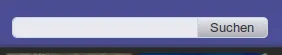
这是Chrome的渲染效果:
* {
margin: 0px;
padding: 0px;
font-size: 13px;
line-height: 15px;
border: none;
}
input[type="submit"]::-moz-focus-inner {
border: 0;
}
#search .text, #search .button {
border: 1px solid red;
}
HTML:
<form method="post" id="search" action="">
<p><input type="text" class="text" value="" name="suche"><input type="submit" class="button" value="Suchen"></p>
</form>
这是Firefox的渲染效果: