我很不擅长网页设计,我用CSS创建了一个按钮,但不知道如何使其在不同的浏览器中看起来相同。
这是我使用的按钮:
<input type="submit" class="randombutton" value="click here!"/>
这是我创建的CSS样式表:
```css ```
.randombutton {
border-top: 1px solid #d1d425;
background: #e6eb4c;
background: -webkit-gradient(linear, left top, left bottom, from(#92b019), to(#e6eb4c));
background: -webkit-linear-gradient(top, #92b019, #e6eb4c);
background: -moz-linear-gradient(top, #92b019, #e6eb4c);
background: -ms-linear-gradient(top, #92b019, #e6eb4c);
background: -o-linear-gradient(top, #92b019, #e6eb4c);
padding: 19px 38px;
border-radius: 40px;
color: white;
font-size: 23px;
font-family: Georgia, Serif;
text-decoration: none;
vertical-align: middle;
display: block;
margin-left: auto;
margin-right: auto;
}
.randombutton:hover {
border-top-color: #c0df36;
background: #c0df36;
color: white;
}
.randombutton:active {
border-top-color: #9eb829;
background: #9eb829;
}
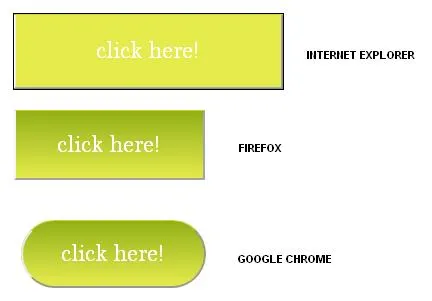
这是我在3个不同浏览器中获得的结果:

此外,我想提一下,我无法将按钮置于屏幕中央。
按钮应该看起来像Chrome浏览器粘贴的图像。我会感激一些帮助。