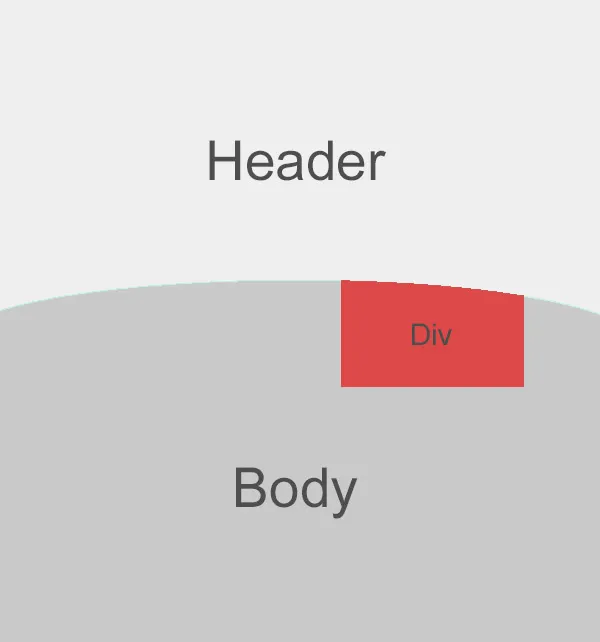
我想建立一个类似下面图片的东西。
容器将是100%宽度,标题将有固定高度,但正文高度将是动态的。
通过对“正文”div进行以下操作,我几乎可以得到我想要的结果。
border-radius: 50% 50% 0 0 / 15px 15px 0 0;
-moz-border-radius: 50% 50% 0 0 / 15px 15px 0 0;
-webkit-border-radius: 50% 50% 0 0 / 15px 15px 0 0;
理论上,我希望“Header” div是弧形的,而主体部分在下面,但我认为这是不可能的(标题将包含一个填充图像)。
编辑:忘记提到。使用上述代码,并在底部div中添加margin-top:-15px,它在Firefox和IE中确实有效,但在Chrome和Safari中无效。地图和滑块仍然会超出Header div并且不会被切断。
编辑2 http://jsfiddle.net/ShKNu/4/ ^ 这就是我当前的设置。正如您所看到的,地图没有被切断在曲线处,而是直接进入了标题。