我希望将图标放在它们的父元素(圆形)的边缘,就像这样:
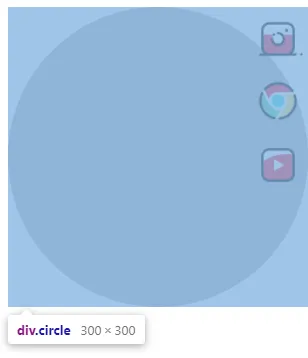
我尝试了一些方法,但默认情况下绝对定位的子元素会放置在其父元素的起始位置,就像这样:
即使父元素是圆形的(border-radius: 50%;),也可以实现。
我不想为每个子元素使用margin或position,因为它们的数量是动态的。
有没有办法将子元素放置在其父元素的边缘?
.circle {
position: relative;
width: 300px;
height: 300px;
background: rgba(0, 0, 0, 0.2);
display: flex;
align-items: center;
border-radius: 50%;
}
.menu {
list-style-type: none;
display: flex;
flex-direction: column;
justify-content: center;
padding: 0;
margin: 0;
position: absolute;
right: 5px;
}
.menu li {
margin: 5px 0;
}
.menu li a {
display: block;
}
.menu li a img {
width: 50px;
}<div class="circle">
<ul class="menu">
<li>
<a href="#instagram">
<img src="https://img.icons8.com/cotton/344/instagram-new.png" />
</a>
</li>
<li>
<a href="#chrome">
<img src="https://img.icons8.com/cotton/344/chrome.png" />
</a>
</li>
<li>
<a href="#youtube">
<img src="https://img.icons8.com/cotton/344/youtube.png" />
</a>
</li>
</ul>
</div>