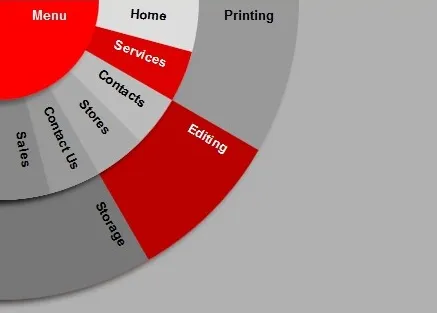
我正在尝试创建如下图所示的圆角菜单:
这是我尝试并实现的效果:
$(".menu").click(function(){
$(".menu-items").fadeToggle();
});html,body{
color:#000;
}
.menu{
position:fixed;
left:-100px;
top:-100px;
z-index:9999 !important;
width:200px;
height:200px;
border-radius:50%;
background-color:#3F51B5;
}
.menu .menu-btn{
position:absolute;
bottom:50px;
right:50px;
}
.menu-items{
position:fixed;
top:-100;
left:-100;
z-index:9990 !important;
width:250px;
height:250px;
background:#2979FF;
border-radius:50%;
}<html>
<head>
<title>Corner Circle Menu</title>
</head>
<body>
<div class="menu">
<div class="menu-btn">Menu</div>
</div>
<div class="menu-items">
<div class="menu-item">Item 1</div>
<div class="menu-item">Item 2</div>
<div class="menu-item">Item 3</div>
</div>
</body>
</html>我已经尝试了两天,但是找不到任何相关的代码、想法或逻辑。请问有没有人能解释/指导我这个设计背后的数学和CSS?