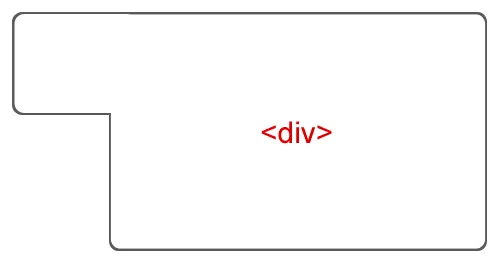
能否创建一个非矩形的div?
16
- Ilya Knaup
2
你需要让它根据其内容大小调整尺寸吗? - ErikE
您可以像我在下面的答案中所示的那样完成大部分操作。正如其他人指出的那样,主要的限制将在于能否在您绘制的区域中流动文本。还有一些解决方案,包括使用SVG背景图像,或在<canvas>元素上叠加透明div等其他技巧,但对于纯粹的HTML + CSS,它有可能在“跨浏览器”方面工作,我相信我提供的解决方案是您能够得到的最接近的。 - broofa
10个回答
12
是的,您可以使用HTML和CSS来实现,就像这样:http://jsfiddle.net/broofa/364Eq/
本质上,它使用了三个div来聚合鼠标事件,如下所示:
<div id="outer">
<div class="inner"></div>
<div class="inner"></div>
</div>
我在外层元素上使用:hover规则来影响内部div的边框颜色:
#outer .inner {border-color: red}
#outer:hover .inner {border-color: blue}
- broofa
3
一种使用伪元素的单div解决方案:
/* relevant styles for shape */
.tab {
border-top-left-radius: 0px;
margin-left: 100px;
}
.tab:before {
content:"";
display: block;
position: relative;
height: 50px;
width: 50px;
right: 52px; /* width + border width */
top: -2px;
background-color: white;
border: inherit;
border-right-width: 0px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
/* styles to look like example */
div{
box-sizing: border-box;
background-color: white;
border: 2px solid red;
height: 100px;
width: 200px;
border-radius: 5px;
}
div:hover {
border-color: green;
}<div class="tab"></div>- sudo rm -rf slash
2
请查看此jsFiddle示例:
<div id="main">
<div id="div1" class="border">
</div>
<div id="div2" class="border">
</div>
</div>
- Ahsan Rathod
1
如果不使用背景图像,肯定需要两个或三个 div。
这里是一个三个 div 的解决方案。
http://jsfiddle.net/pxfunc/SUuF6/
它是跨浏览器兼容的。悬停在IE6中不起作用,但在IE7+中可以。圆角将根据浏览器支持显示。
HTML:
<div id="fancyShape">
<div id="main"><div></div>
<div id="panHandle"></div>
</div>
CSS:
#fancyShape {position:relative;width:504px;height:304px;}
#main {
margin-left:100px;
width:400px;
height:300px;
border:solid 2px #000;
border-radius:0 15px 15px 15px;
}
#panHandle {
width:100px;
height:120px;
position:absolute;
top:0;left:0;
border-top:solid 2px #000;
border-left:solid 2px #000;
border-bottom:solid 2px #000;
border-radius:15px 0 0 15px;
}
/* hover effect */
#fancyShape div {background-color:#fff;}
#fancyShape:hover div {background-color:#ff0;border-color:red;}
- MikeM
1
你可以使用地图或者使用两个div并改变边框,使其看起来像一个形状。
- alquatoun
1
我能想到的两个选项:
1)给div添加背景图像,并使用CSS伪类:hover将背景图像更改为指示悬停状态的图像
2)在包装器中放置三个div,并将它们定位,以便您在左上角有一个div,然后两个div堆叠在一起,以便您可以模拟较大div的顶部缺少左上角半边框。 我认为CSS无法单独定位所有div以更改其边框,因此可能需要使用JS来执行悬停行为,通过将事件处理程序应用于所有三个div。
- thescientist
7
我会选择方案#1 - 这可能是最直接的解决方案。或者你也可以使用SVG形状,但这可能会更加复杂(而且在旧版浏览器中无法工作等)。 - Jani Hartikainen
至于#2,其他人提供了一个由两个div组成的解决方案,同样可行。 - thescientist
回复:#1,使用背景图像是失败的。非常难以应用不同的颜色,需要为页面加载额外的资源...总的来说是个坏主意。关于#2,答案是错误的。在外部DIV上使用:hover是有效的(请参见我的答案中的jsfiddle示例)。 - broofa
1@broofa:嗯...将背景图像设置为div的“失败”或难以实现是怎么回事?一个用于开启状态的图像,一个用于关闭状态的图像。虽然会增加一个HTTP请求,但这是否弥补了您拥有更简单的标记并对div内部具有更多控制权的事实呢?仅因为它是与您的解决方案不同的解决方案就进行负投票似乎不太合适... - thescientist
@broofa:这只是你的个人意见而已。无论你认为什么最好,最终都取决于OP。我不认为使用一个图像来实现任何可能的颜色和形状组合的圆角图像会造成什么伤害,同时这也使你在div元素本身内更自由。因地制宜。 - thescientist
显示剩余2条评论
1
不,Divs(指HTML中的div标签)始终是矩形的。您可以通过多种方式来模拟它(使用背景图像是一种选择)。
至于使用两个DIV,当然可以。可以使用CSS3和父级div的子选择器来实现悬停效果,或者可以使用JavaScript在悬停在任何一个div上时更改两个div的类。
- DA.
0
<!DOCTYPE HTML>
<html>
<head>
<style>
html{height: 100%; width: 100%;}
body{height: 100%; width: 100%;}
#wrapper{
position: relative;
top: 50px;
right: 25%;
width: 565px;
height: 440px;
margin: 0 auto;
padding: 0px;
}
#left{
position: absolute;
width: 100px;
height: 50px;
border: 2px solid black;
border-right: none;
-moz-border-radius-bottomleft: 10px;
border-bottom-left-radius: 10px;
-moz-border-radius-topleft: 10px;
border-top-left-radius: 10px;
background-color: #ffffff;
}
#right{
position: absolute;
left: 100px;
width: 440px;
height: 440px;
border: 2px solid black;
-moz-border-radius: 10px;
-moz-border-radius-topleft: 0px;
border-top-left-radius: 0px;
border-radius: 10px;
padding-left: 25px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"> </script>
<script type="text/javascript">
$(document).ready(function(){
$('#wrapper').hover(
function () {
$(this).children('#left').css({'border':'2px solid red', 'border-right':'none'});
$(this).children('#right').css({'border':'2px solid red'});
},
function () {
$(this).children('#left').css({'border':'2px solid black', 'border-right':'none'});
$(this).children('#right').css({'border':'2px solid black'});
});
});
</script>
</head>
<body>
<div id="wrapper">
<div id="right">Some content here</div>
<div id = "left"></div>
</div>
</body>
</html>
你可以使用CSSPIE为IE实现圆角
- AR.
1
在查看了broofa的答案后,我认为使用类来实现悬停效果比使用ID更加合理。 - AR.
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接