我的问题
我正在制作一个网站,其中的评论看起来像Facebook的评论。评论中的文本和用户名可以动态编辑。
我无法弄清楚如何在用户名称后面正确地断开长文本。
我尝试过的方法
在我的包装
上使用 'word-break: break-all'。
示例
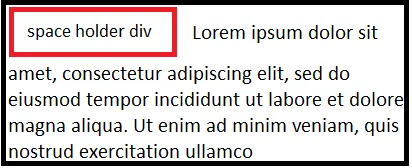
我想要实现的效果:
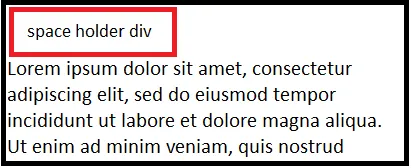
我得到的效果:
我的代码(简化版)
HTML:
<div class="comment_wrapper">
<div class="name"></div>
<div class="text_wrapper">
<div class="space_holder"></div>
<div class="text"></div>
</div>
</div>
相关CSS:
.text_wrapper{
word-break: break-all;
}
.space_holder{
width: /*Equals to name's width + 10px. Changes dynamically with
javascript when the name is edited. */
}
非常感谢您的帮助!
编辑后:解决方案
这个对我有用:
HTML:
<div class="comment_wrapper">
<div class="name"></div>
<div class="text_wrapper">
<div class="space_holder"></div>
<div class="text"></div>
</div>
</div>
相关 CSS:
.text_wrapper{
word-break: break-all;
}
.space_holder{
width: /*Equals to name's width + 10px. Changes dynamically with
javascript when the name is edited. */
float: left;
}
.text{
display: inline;
}