我刚开始更深入地学习CSS,初步实验效果非常好!我正在使用弹出框和CSS样式等来美化我的内容!然而,我想要挑战一下自己的知识边界...
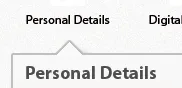
我试图实现一个带箭头的DIV(没有问题),它是矩形的,但箭头指向导航栏上的图标,如下图所示,包括框边界,并且DIV本身的高度可以改变(尽管箭头始终保持相同的高度/宽度)。

有人能给我指点方向吗?或者我是在尝试做超出可能范围的事情吗?
提前感谢。
vimeo.com实际上是用纯CSS实现的,只是他们的箭头指向下方。学习新CSS的好方法是使用Firefox+Firebug或仅使用Chrome,并学习如何从其他网站“借用”CSS。
我曾经借用过他们的向下箭头,效果非常好。