我看过以下示例:
.arrow {
height: 0;
width: 0;
border: 4px solid transparent;
}
.arrow.up {
border-bottom-color: #000;
}
.arrow.down {
border-top-color: #000;
}
然而我无法理解它是如何创建箭头的。有人能为我解释一下吗?
我看过以下示例:
.arrow {
height: 0;
width: 0;
border: 4px solid transparent;
}
.arrow.up {
border-bottom-color: #000;
}
.arrow.down {
border-top-color: #000;
}
然而我无法理解它是如何创建箭头的。有人能为我解释一下吗?
我之前不知道这个技巧,但现在我认为我理解了。底部边框并不是方形的,而是两侧倾斜的。左边框会在顶部和底部倾斜。这样做是为了使不同颜色的边框相遇更加清晰。由于箭头元素的高度和宽度为0,边框段在底部的宽度与您在边框规则中指定的宽度一样,但会缩小到0像素(容器的大小)。
您可以通过设置不同的边框厚度或更改边框规则的“侧面”来玩转这种效果。箭头始终指向规则中设置的相反方向。底部边框“指向”上方;右边框“指向”左侧。
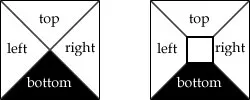
下面是一个快速示意图:

左边是箭头技巧。右边是更典型的边框,其中容器具有一些尺寸。
.arrow { // box
height: 5px;
width: 5px;
border: 4px solid blue;
}
现在想象一下,如果这个盒子没有宽度和高度,你只剩下边框:http://jsfiddle.net/FrsGR/885/。
.arrow { // box with no width/height
height: 0;
width: 0;
border: 4px solid blue;
}
CSS 正在通过 .arrow 中指定的 4px 尺寸来创建一个围绕点(没有宽度/高度但有一些 x,y 坐标)的边框。这就像创建一个半径为 4px 的圆,但由于 CSS 边框的特性,“圆”实际上是一个正方形。
您可以用这种方法看到 4px 半径正方形的所有四个象限:
.arrow.up {
border-top-color:blue;
border-right-color:green;
border-left-color:red;
border-bottom-color: #000;
}
这是一个放大的示例,使用40px而不是4px的大小: