我正在尝试使用CSS和HTML创建一个圆形定向箭头,以下是我的尝试。
尝试1
在这个尝试中,我旋转了<div>和一个箭头,但它们的位置不同。
这是CSS:
#curves div {
width: 100px;
height: 100px;
border: 5px solid #999;
}
#curves.width div {
border-color: transparent transparent transparent #999;
}
#curve1 {
-moz-border-radius: 50px 0 0 50px;
border-radius: 50px 0 0 50px;
}
.arrow-right {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 27px solid #ccc;
float: right;
margin-top: -7px;
margin-right: -26px;
}<div id="curves" class="width">
<div id="curve1"></div><span class="arrow-right"></span>
</div>尝试 2
在这个例子中,我创建的箭头是直的。
.container {
width: 60%;
height: 9px;
background: #ccc;
margin: 100px auto;
-moz-border-radius: 50px 0 0 50px;
border-radius: 50px 0 0 50px;
}
.arrow-right {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 27px solid #ccc;
float: right;
margin-top: -7px;
margin-right: -26px;
}<div class="container">
</span><span class="arrow-right"></span>
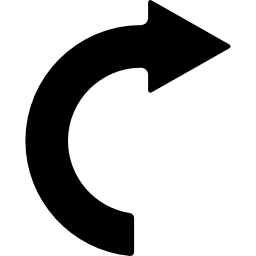
</div>更新 我希望它看起来像这样