大家好。我正在开发一个简单的SwiftUI应用程序,用于显示一些推文。它有一个带有两个视图的选项卡视图:主页面将显示推文和次要视图。
问题在于主页面有一个导航视图。如果我选择仅显示主页面,则一切似乎都正确,但是当我从TabView中显示它并向下滚动时,NavigationView感觉有点奇怪。
由于我不擅长解释,这里有一些图片:
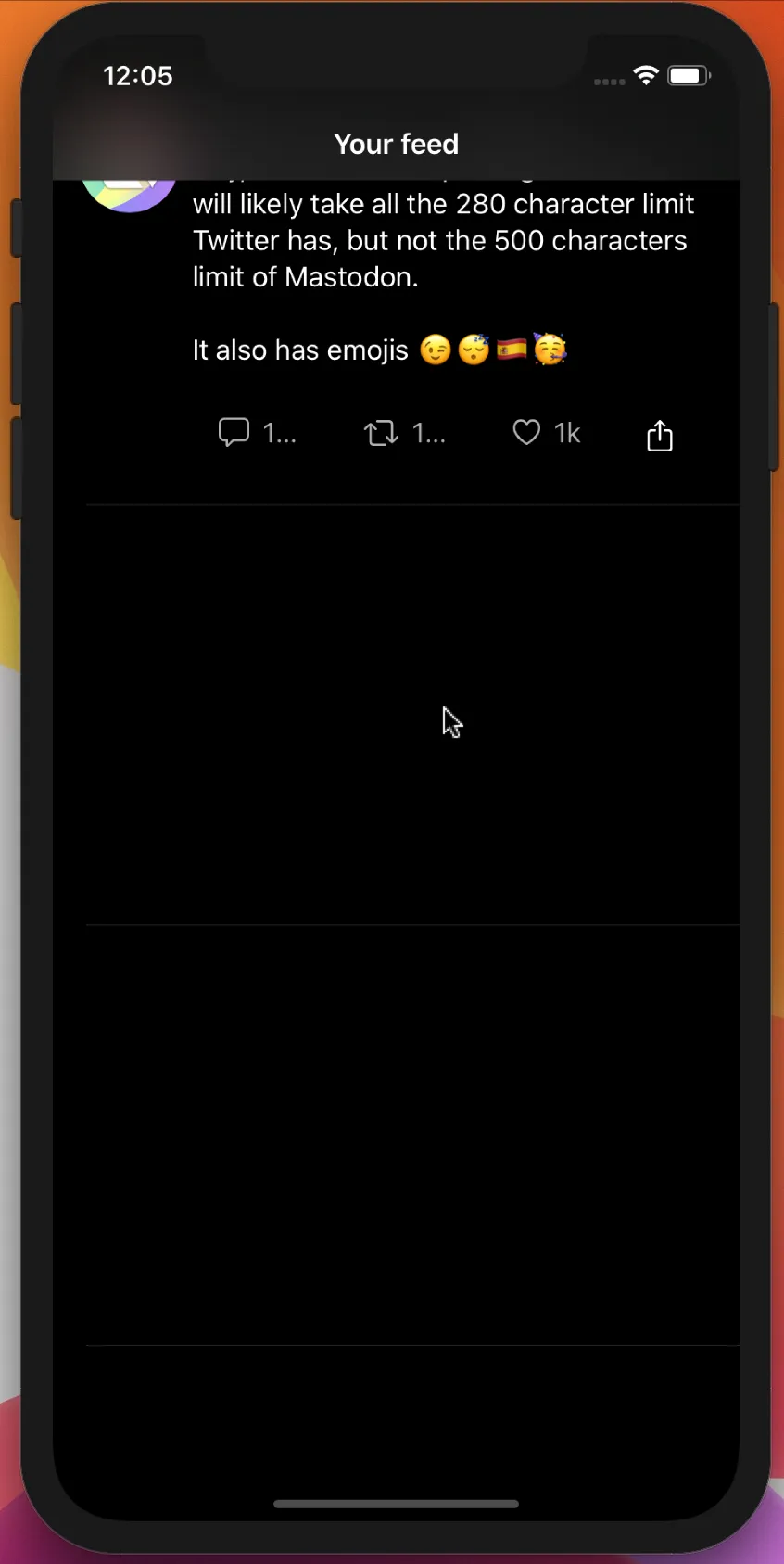
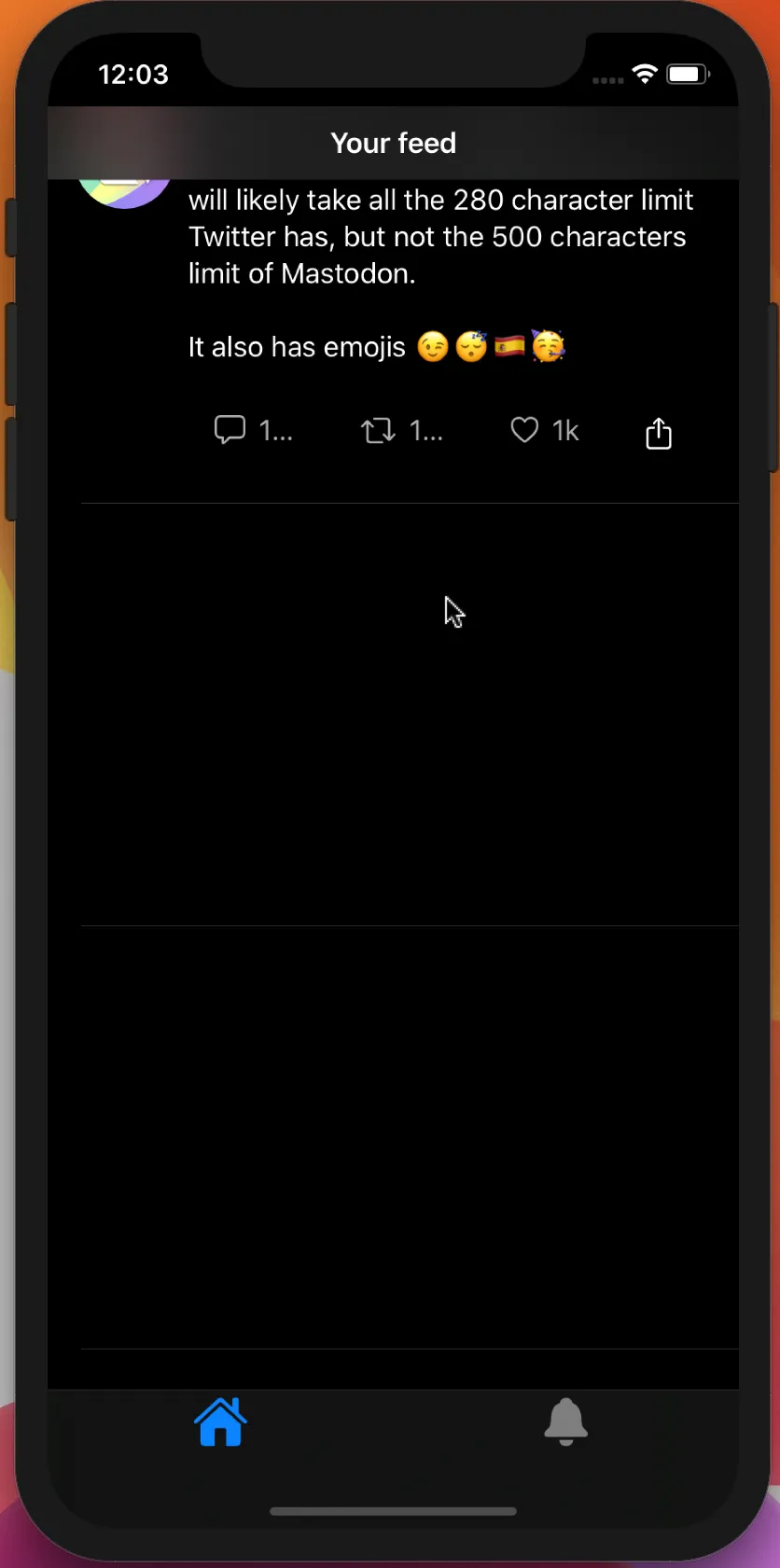
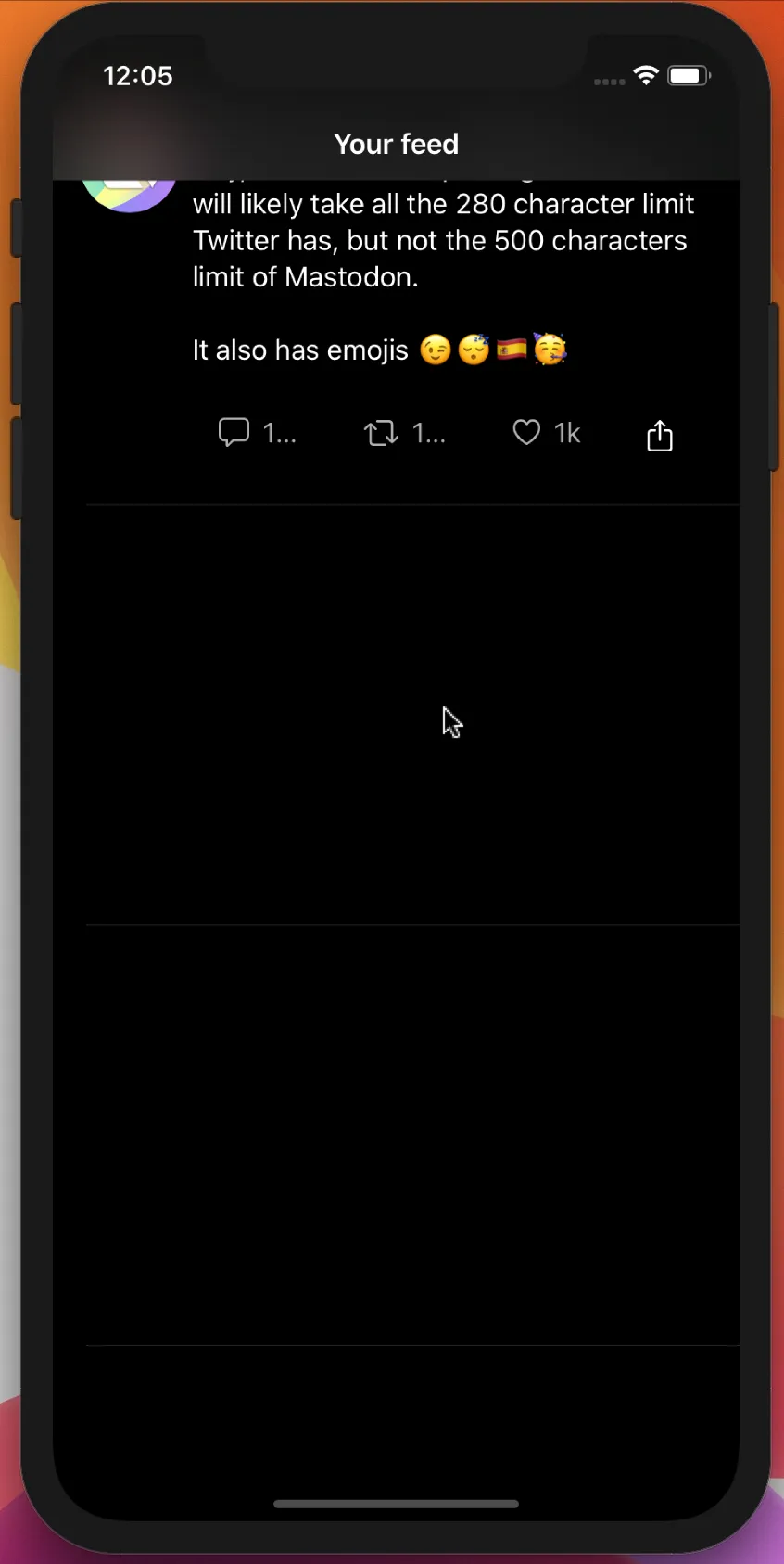
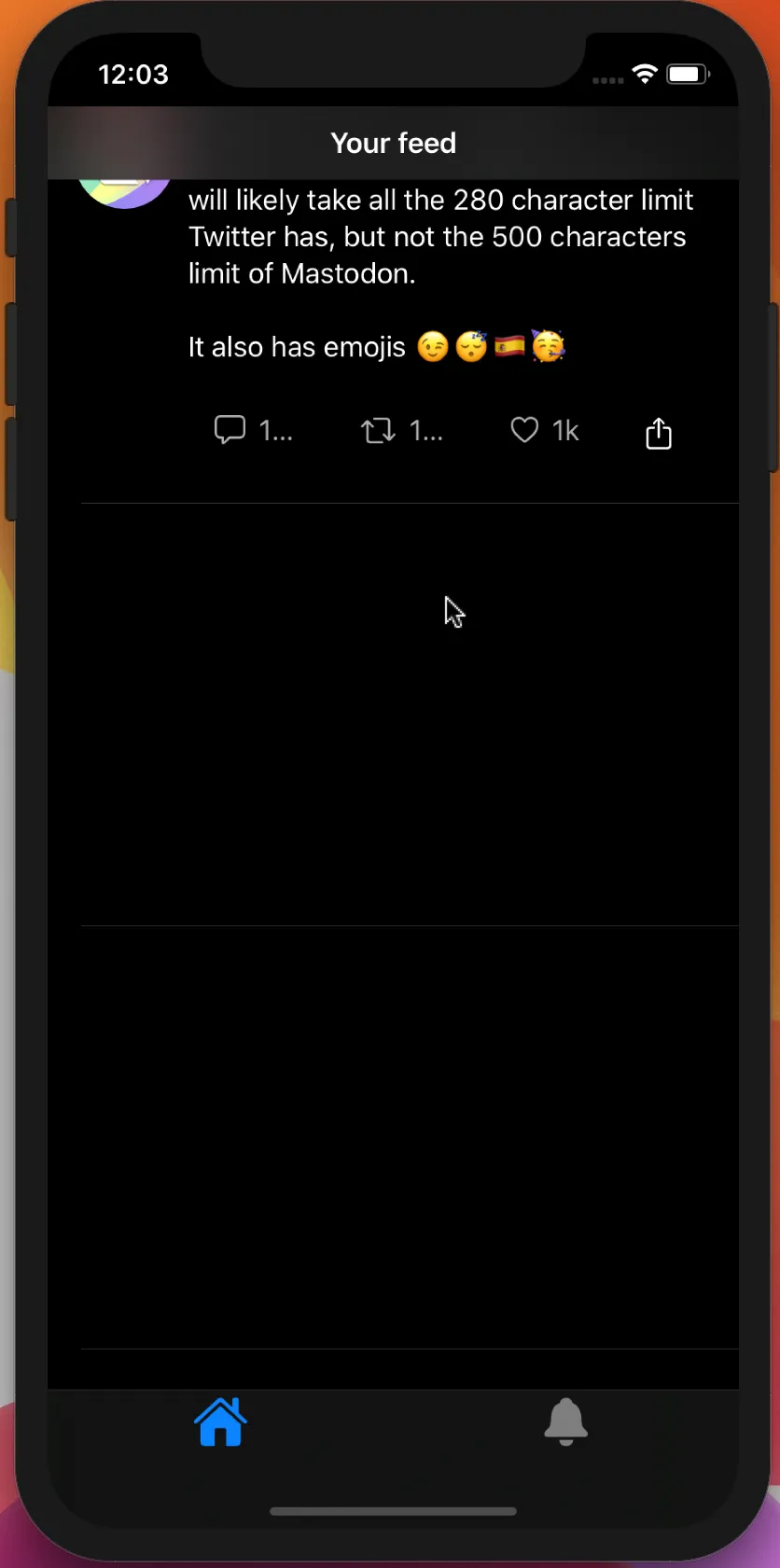
它应该像这样 但它是这样的
但它是这样的
 我想添加.edgesIgnoringSafeArea(.top),但是现在NavigationView被缺口隐藏,并且没有产生效果。
我想添加.edgesIgnoringSafeArea(.top),但是现在NavigationView被缺口隐藏,并且没有产生效果。
有没有办法使NavigationView显示为第一张图片中的样子?
任何帮助都将不胜感激。提前致谢。
问题在于主页面有一个导航视图。如果我选择仅显示主页面,则一切似乎都正确,但是当我从TabView中显示它并向下滚动时,NavigationView感觉有点奇怪。
由于我不擅长解释,这里有一些图片:
它应该像这样
 但它是这样的
但它是这样的
 我想添加.edgesIgnoringSafeArea(.top),但是现在NavigationView被缺口隐藏,并且没有产生效果。
我想添加.edgesIgnoringSafeArea(.top),但是现在NavigationView被缺口隐藏,并且没有产生效果。有没有办法使NavigationView显示为第一张图片中的样子?
任何帮助都将不胜感激。提前致谢。
我的代码
HomePageView:
struct HomePageView: View {
var body: some View {
NavigationView {
List {
//tweet code
}
.navigationBarTitle("Your feed")
}
}
}
TabView:
struct TabController: View {
@State private var selection = 0
var body: some View {
TabView(selection: $selection){
HomePageView()
.tabItem {
VStack {
Image(systemName: "house.fill")
.font(.title)
}
}
.tag(0)
Text("Second View")
.font(.title)
.tabItem {
VStack {
Image(systemName: "bell.fill")
.font(.title)
}
}
.tag(1)
}
}
}
edgesIgnoringSafeArea(.top),结果就变得很糟糕:状态栏和导航标题都会折叠。这是仅在 Xcode 11 beta 版本中出现的问题吗? - pd95