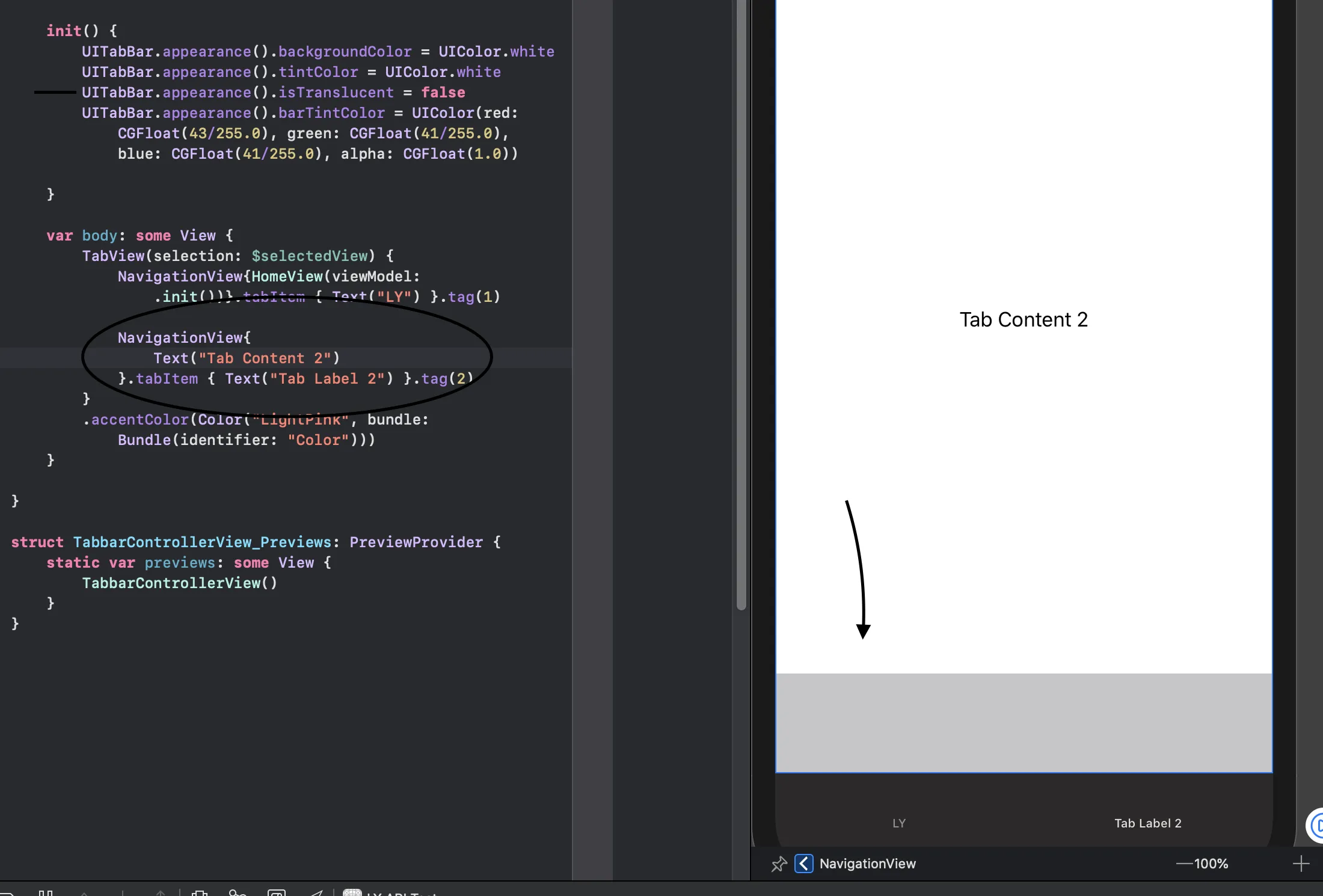
当我在使用NavigationView的时候,如果设置isTranslucent为false,我的选项卡视图出现了一些问题。
有人知道如何解决吗?问题如下图所示。
我需要将透明度设置为false,否则我无法获得深色。

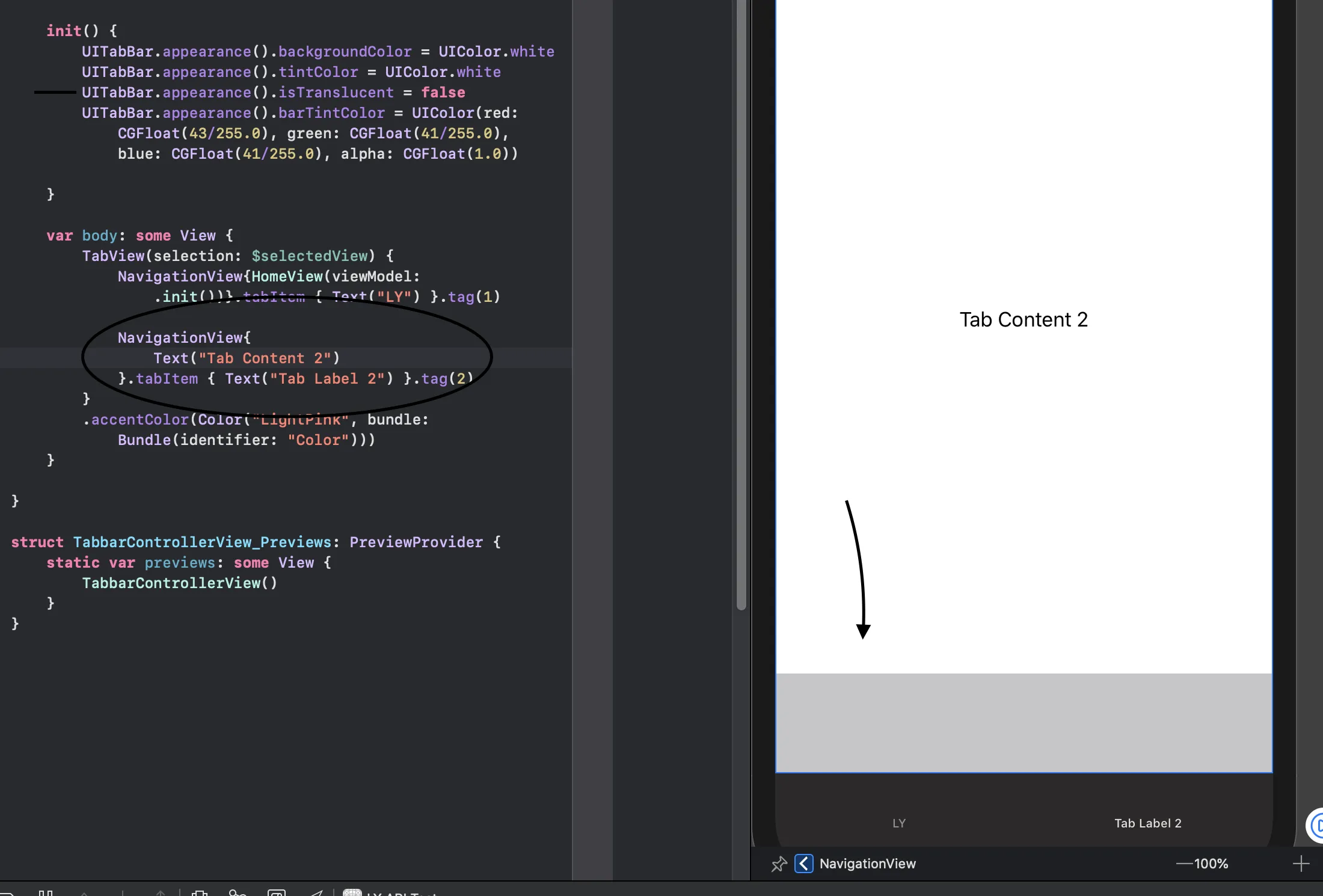
当我在使用NavigationView的时候,如果设置isTranslucent为false,我的选项卡视图出现了一些问题。
有人知道如何解决吗?问题如下图所示。
我需要将透明度设置为false,否则我无法获得深色。

您可以设置背景颜色。但是不要将isTranslucent设置为false,否则会产生您提到的这些伪影。
UITabBar.appearance().backgroundColor = .black
UINavigationBar.appearance().backgroundColor = .black
变得更暗了。尽管如此它并不完全是不透明的。
编辑: 刚刚看了iOS 13现代化您的UI 这才是正确的方法:
TabView和NavigationView实际上是用于旧版UITabBarController和UINavigationController的UIHostedController:
let appearance = UITabBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.titleTextAttributes = [.foregroundColor: UIColor.white]
appearance.largeTitleTextAttributes = [.foregroundColor: UIColor .white]
然后设置各种外观的外观。
tabBar.standardAppearance = appearance
extension UINavigationController {
override open func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
let appearance = UINavigationBarAppearance()
appearance.configureWithOpaqueBackground()
navigationBar.standardAppearance = appearance
navigationBar.compactAppearance = appearance
navigationBar.scrollEdgeAppearance = appearance
}
}
extension UITabBarController {
override open func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
let appearance = UITabBarAppearance()
appearance.configureWithOpaqueBackground()
tabBar.standardAppearance = appearance
}
}
有一个更简洁的方法可以访问 tabBar 和 navBar。
只需像这样在扩展中进行自定义:
extension UITabBarController {
override open func viewDidLoad() {
super.viewDidLoad()
let appearance = UITabBarAppearance()
appearance.backgroundColor = .black
tabBar.standardAppearance = appearance
}
}
viewDidLoad()。当它是一个viewDidAppear(:)函数时,至少对我来说无法工作。这比所有的都容易,只需删除下一行:
UITabBar.appearance().isTranslucent = false