我在我的SwiftUI项目中遇到了一个意外的界面问题,当我在
TabView中添加NavigationView时。以下是我的代码:
struct MainView: View {
@State private var selectedTab: Int = 0
var body: some View {
TabView(selection: $selectedTab) {
NavigationView {
ScrollView {
VStack {
ForEach(0..<30) { i in
Text("Hello World")
.padding()
.frame(minWidth: .zero, maxWidth: .infinity)
}
}
}.background(Color.red)
.navigationTitle("Home View")
}.background(Color.green)
.navigationViewStyle(StackNavigationViewStyle())
.tabItem {
TabItem(title: "Explore", systemImage: selectedTab == 0 ? "house.fill" : "house")
}.tag(1)
ExploreView()
.background(Color.red)
.tabItem {
TabItem(title: "Explore", systemImage: selectedTab == 1 ? "safari.fill" : "safari")
}.tag(1)
}
}
}
这是我的场景代理代码:
struct RootView: View {
var body: some View {
MainView()
}
}
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo _: UISceneSession, options _: UIScene.ConnectionOptions) {
if let windowScene = scene as? UIWindowScene {
let window = UIWindow(windowScene: windowScene)
self.window = window
}
let host = UIHostingController(rootView: RootView())
window?.rootViewController = host
window?.makeKeyAndVisible()
}
}
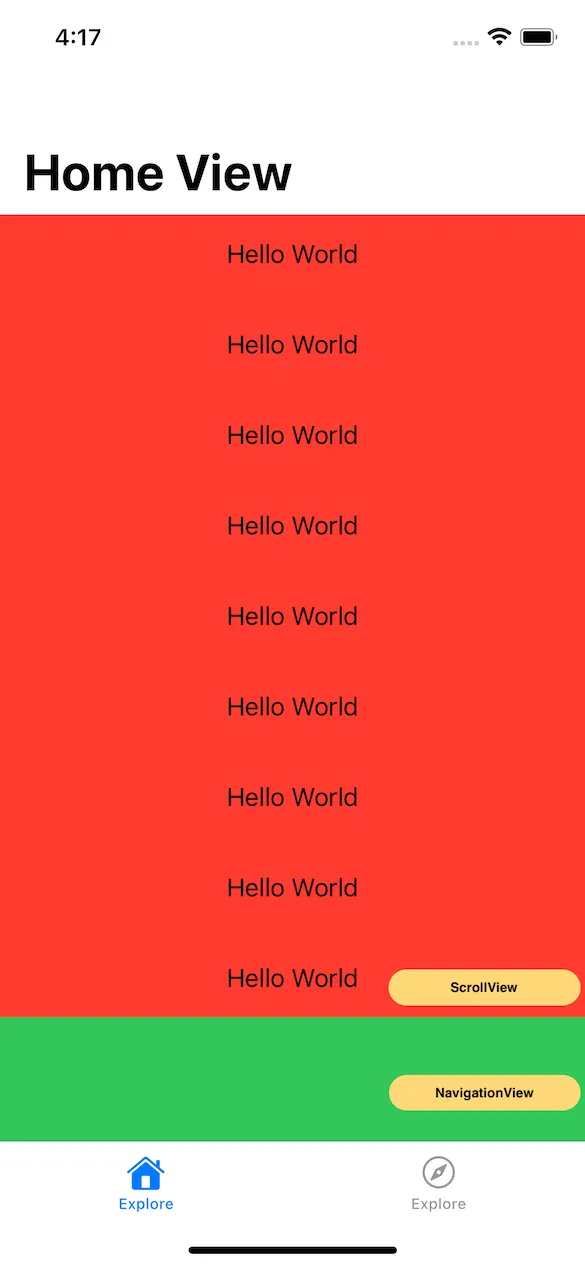
ScrollView(位于NavigationView内部)的高度没有占据整个屏幕。 我尝试了所有的技巧(padding、frame、GeometryReader等),但都没有成功。 我不知道我在这里做错了什么,非常感谢任何帮助。