我在一个
即使我有导航栏项目,视图仍将始终是空白子视图。只有当我点击到另一页,然后返回到导航视图时,视图才会正常显示。可能出了什么问题?
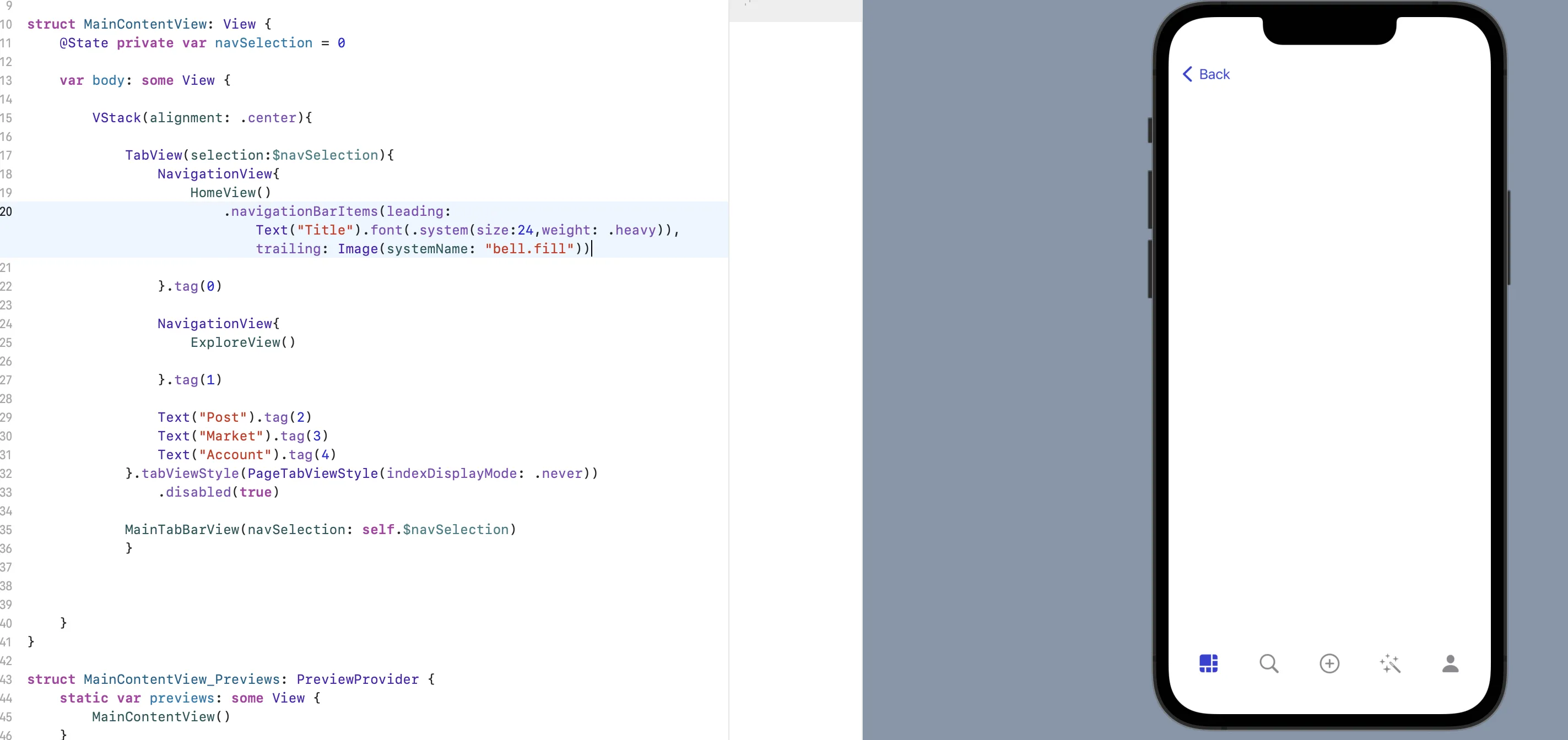
以下是预览页面的截图。提前致谢。
TabView中有四个视图,每个视图都包含带有标题的NavigationView。然而,当视图首次显示时,导航视图不会按设计显示。即使我有导航栏项目,视图仍将始终是空白子视图。只有当我点击到另一页,然后返回到导航视图时,视图才会正常显示。可能出了什么问题?
以下是预览页面的截图。提前致谢。
struct MainContentView: View {
@State private var navSelection = 0
var body: some View {
VStack(alignment: .center){
TabView(selection:$navSelection){
NavigationView{
HomeView()
.navigationBarItems(leading: Text("Title").font(.system(size:24,weight: .heavy)), trailing: Image(systemName: "bell.fill"))
.navigationViewStyle(StackNavigationViewStyle())
}.tag(0)
NavigationView{
ExploreView()
}.tag(1)
Text("Post").tag(2)
Text("Market").tag(3)
Text("Account").tag(4)
}.tabViewStyle(PageTabViewStyle(indexDisplayMode: .never))
.disabled(true)
MainTabBarView(navSelection: self.$navSelection)
}
}
}